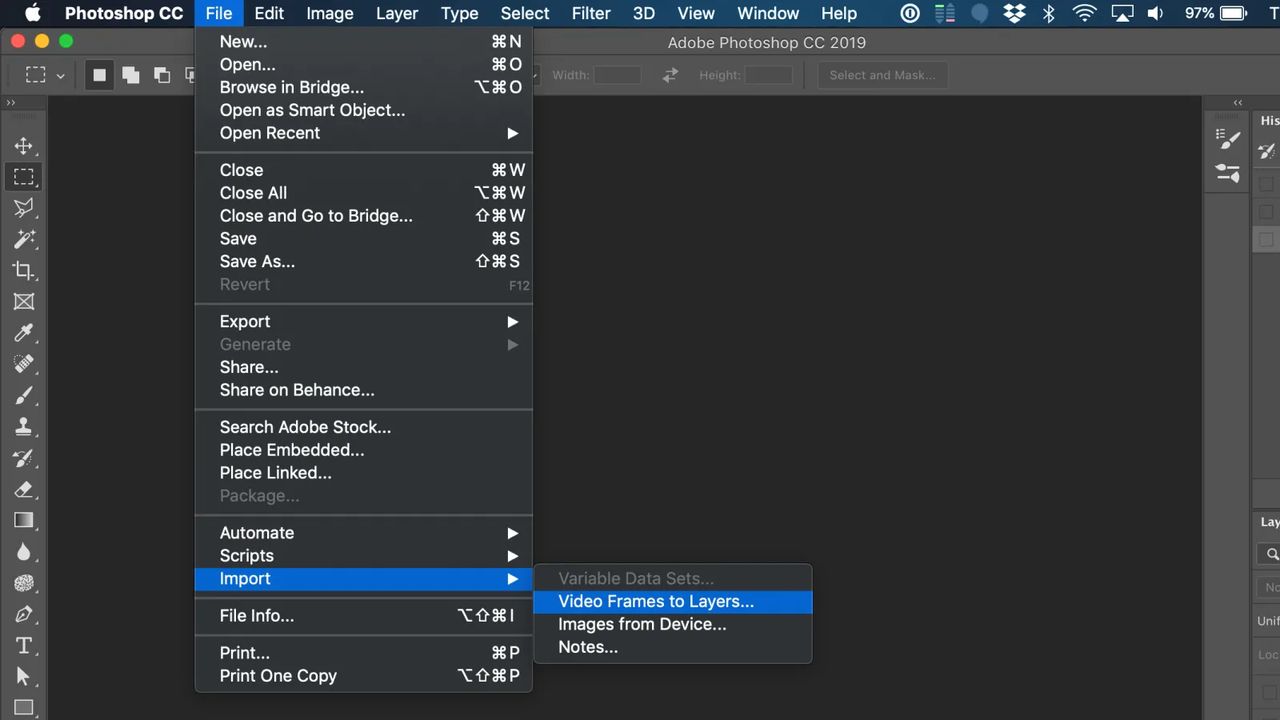
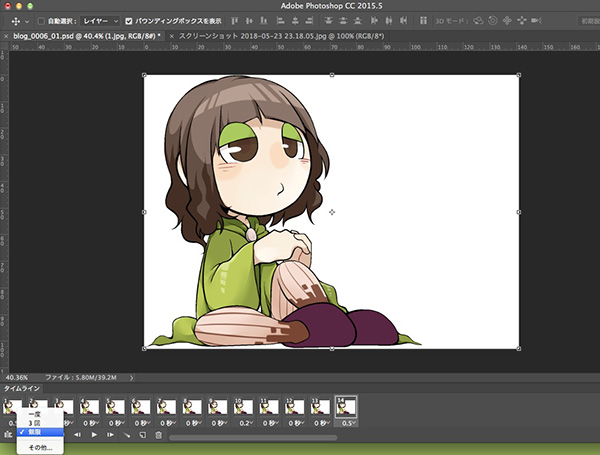
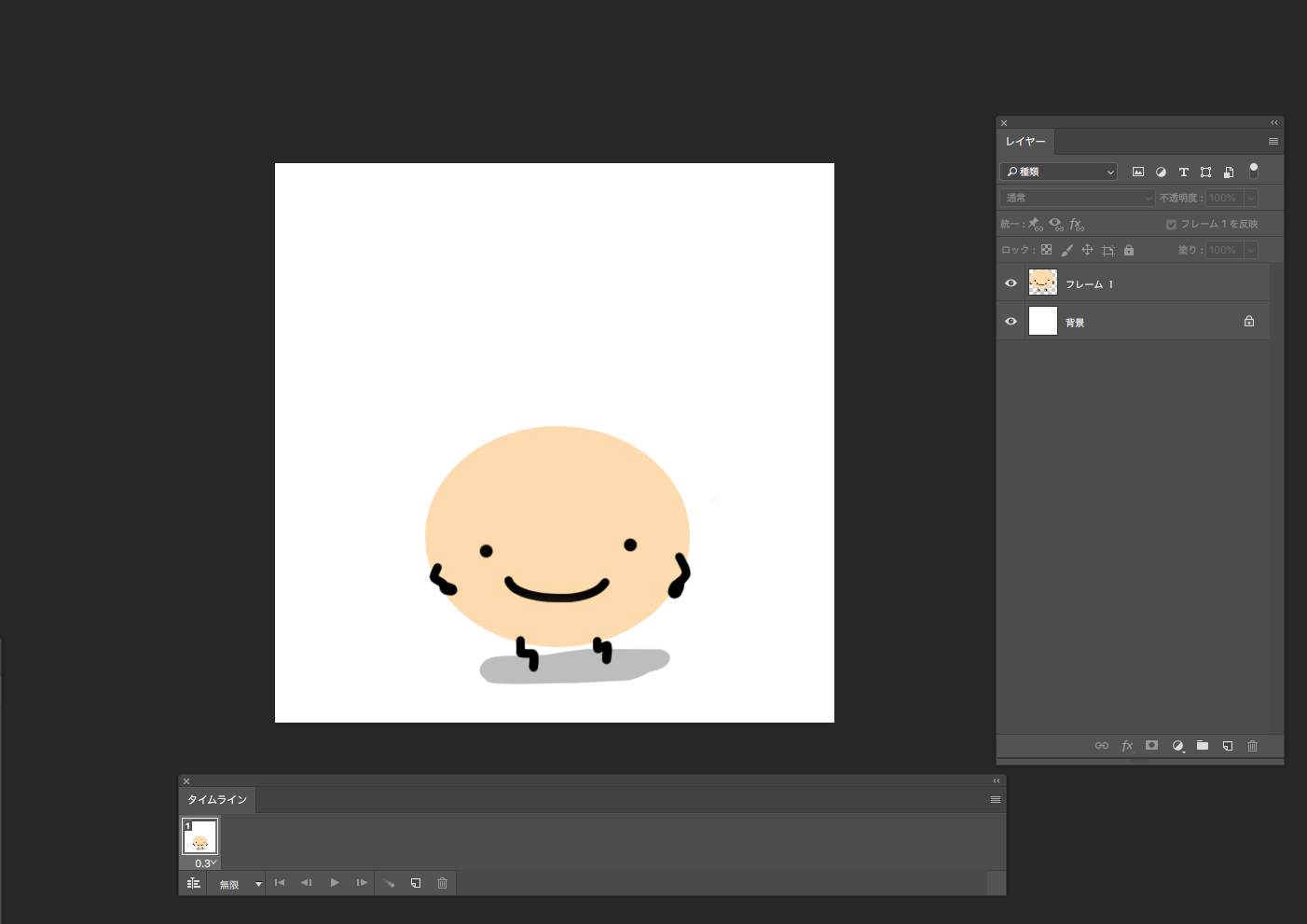
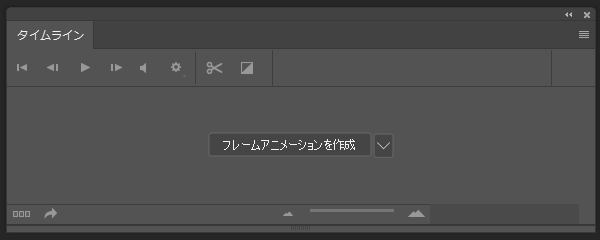
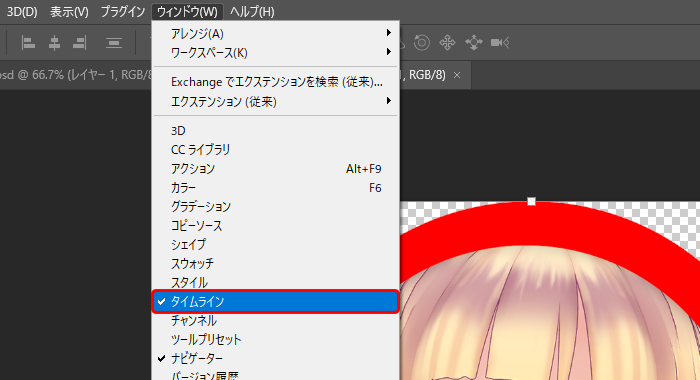
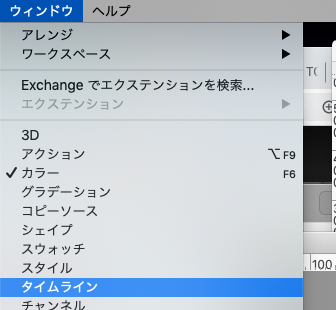
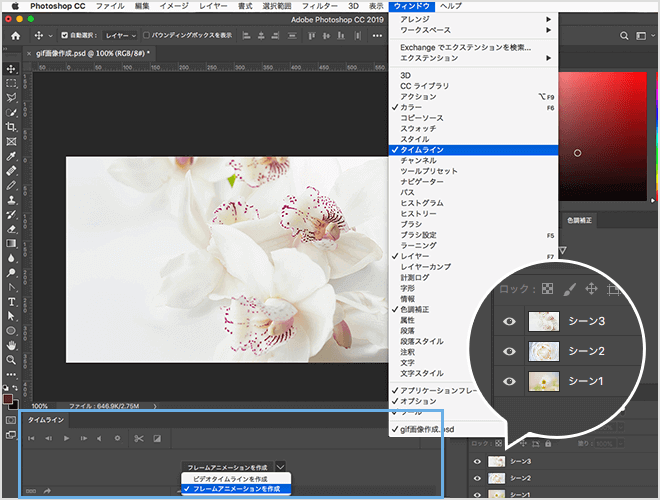
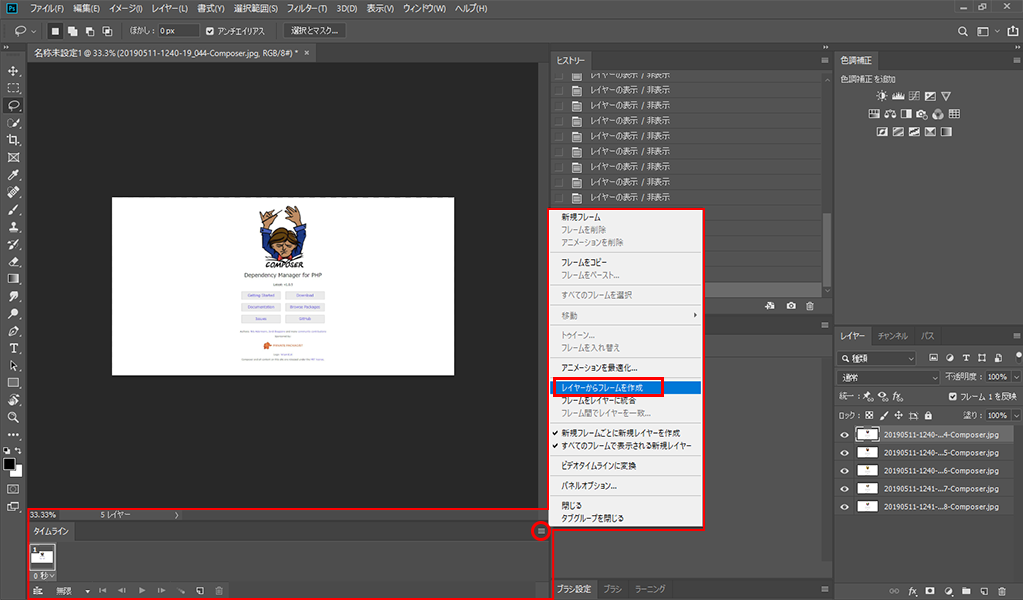
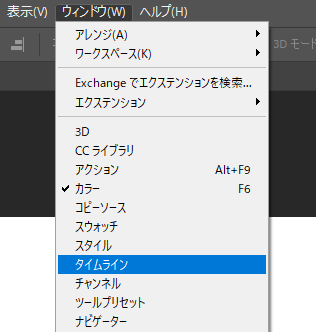
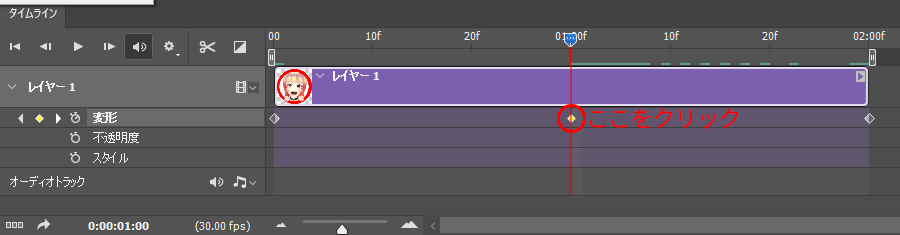
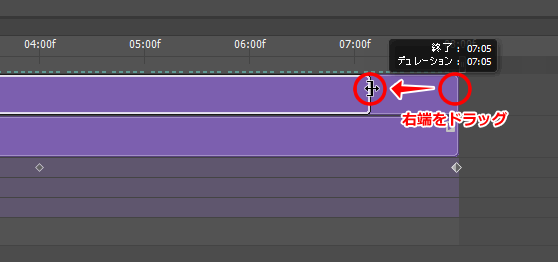
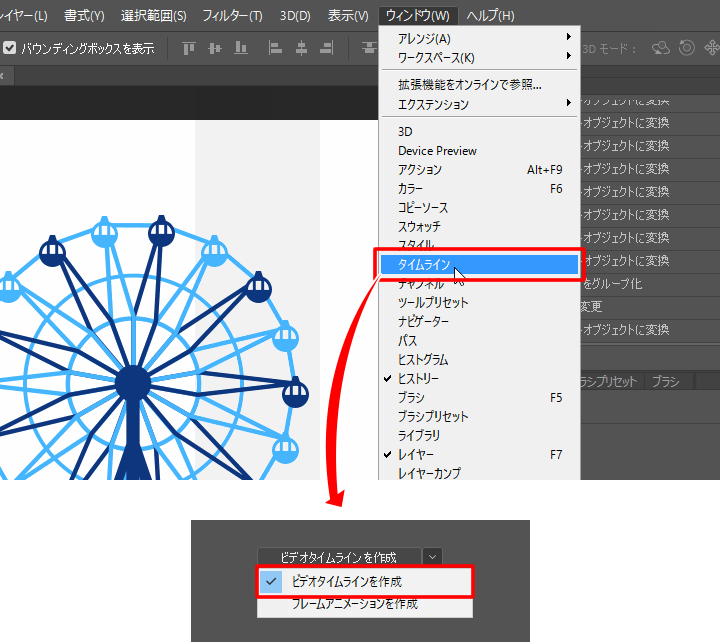
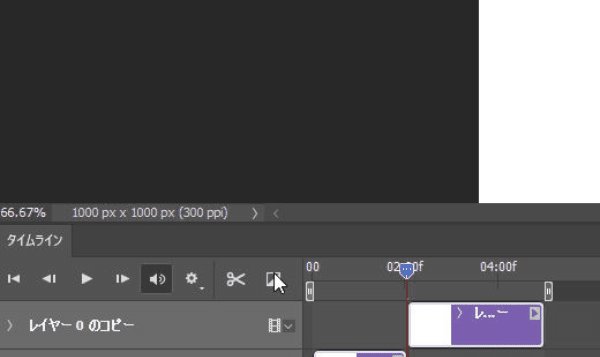
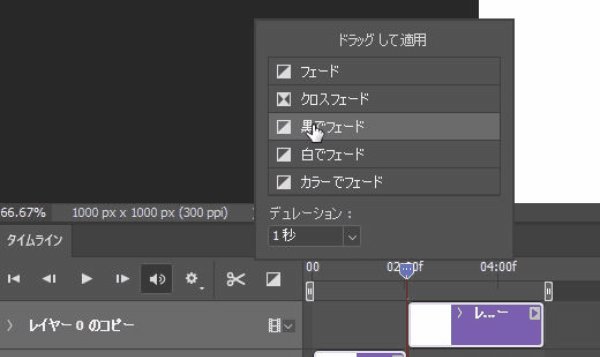
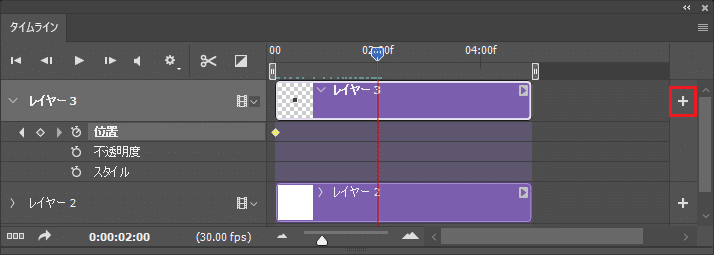
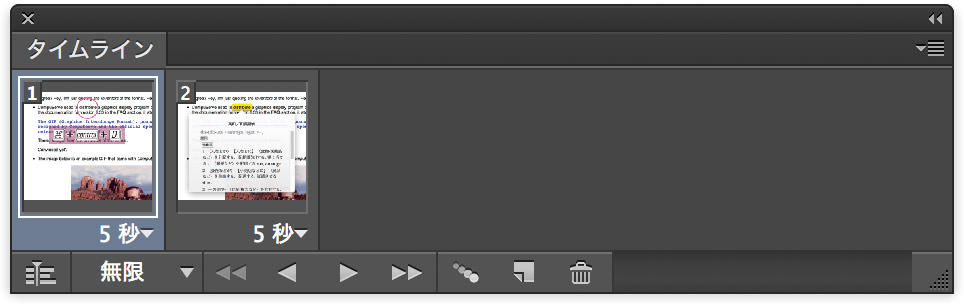
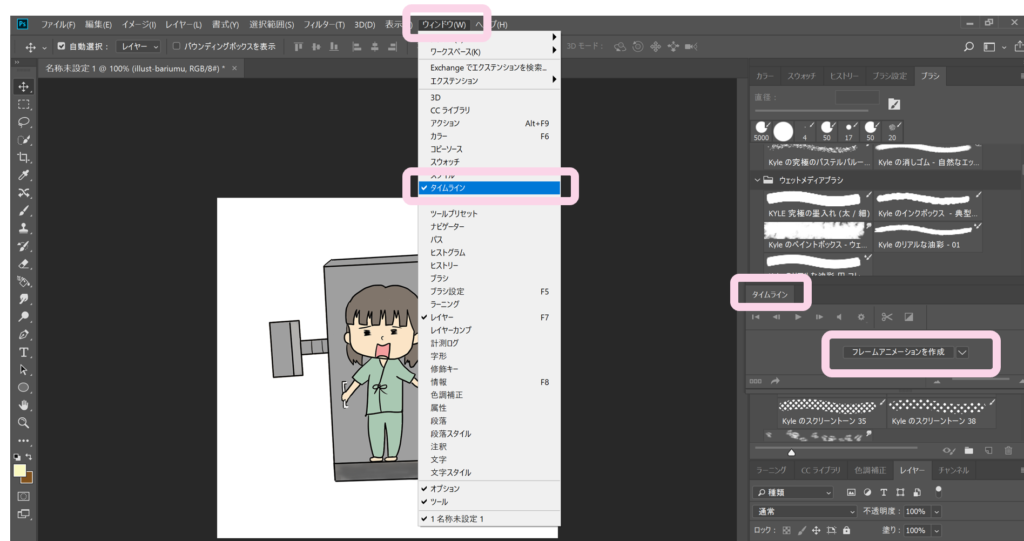
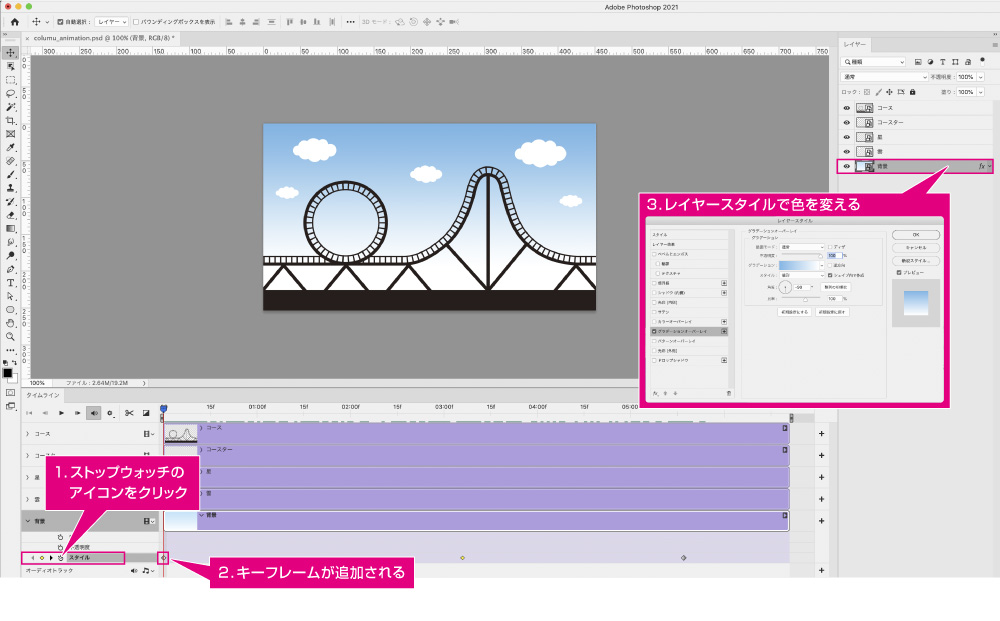
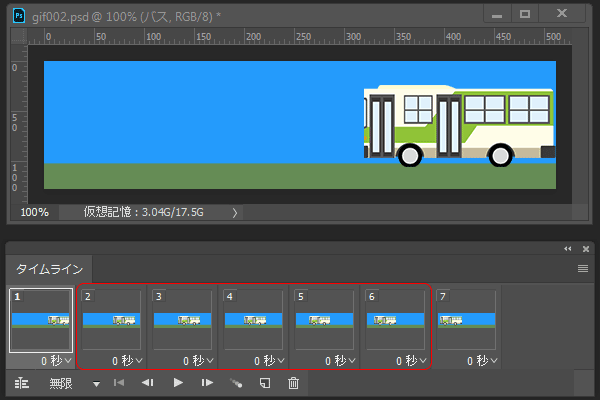
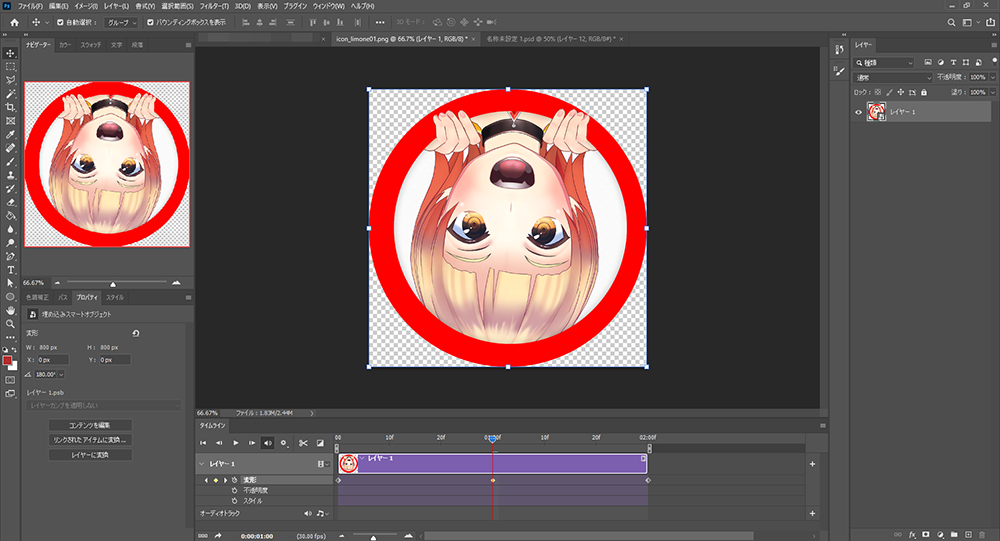
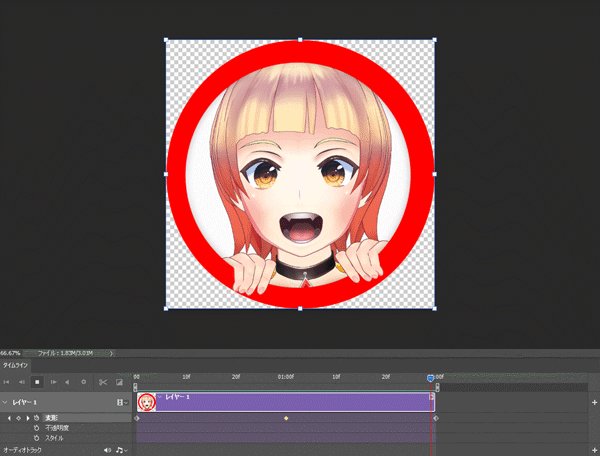
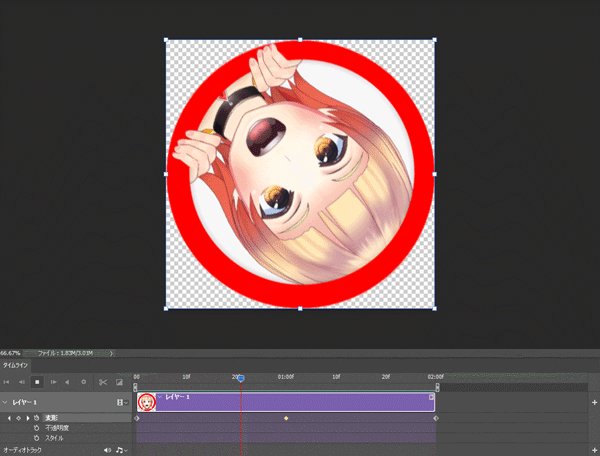
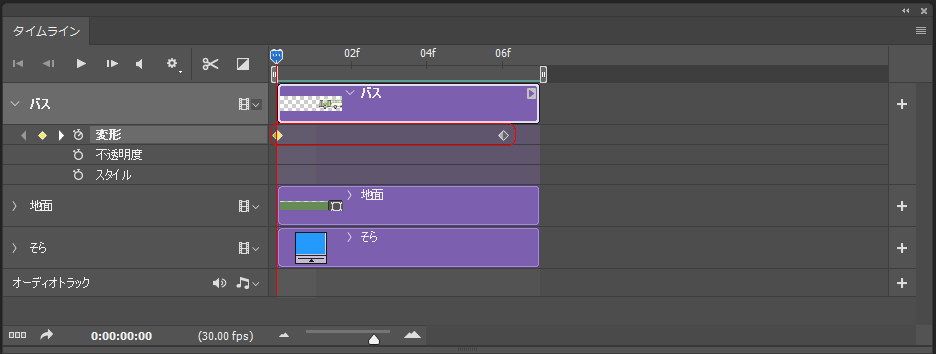
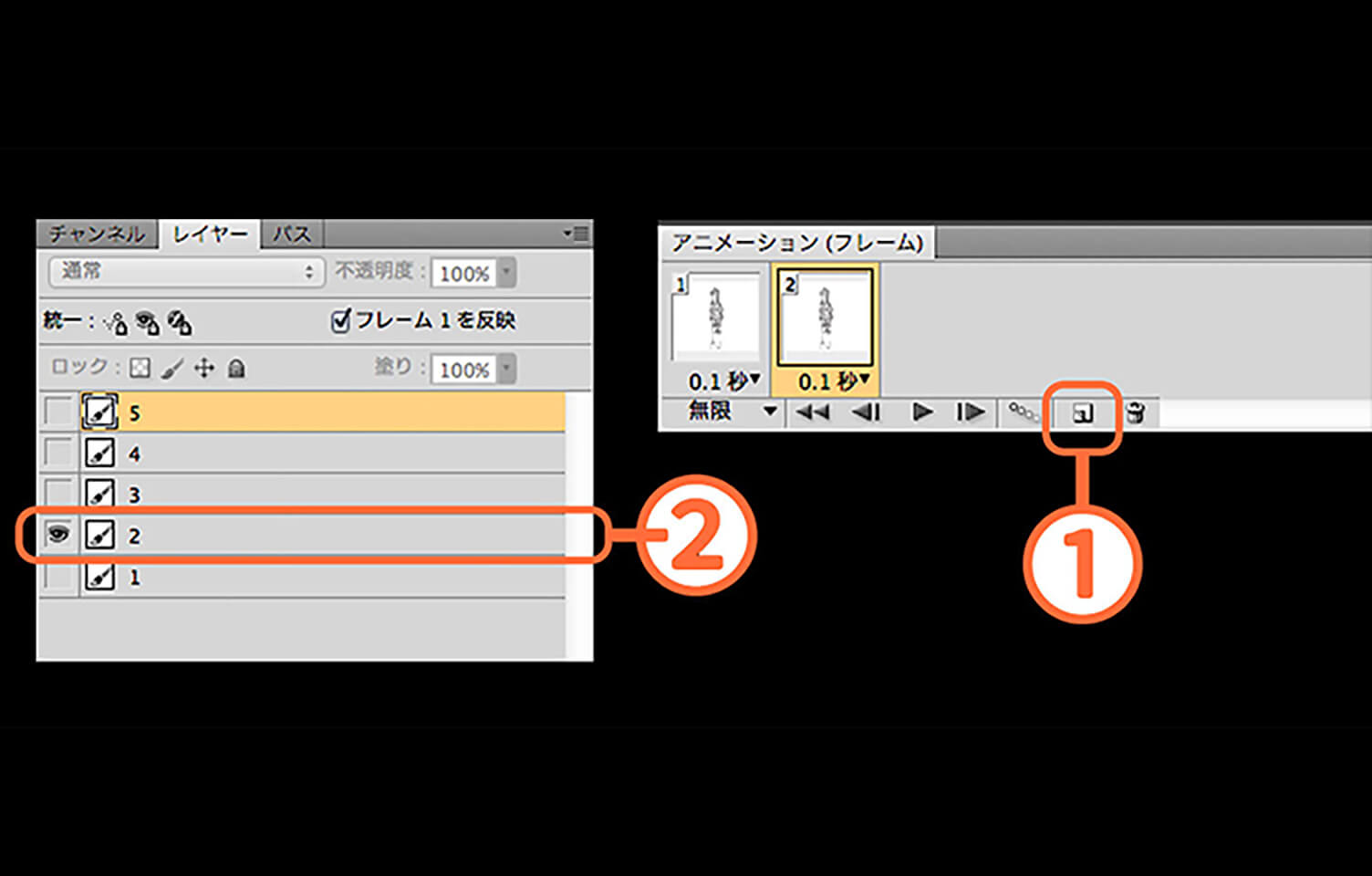
フレームアニメーションを作成する ウィンドウ→タイムライン→フレームアニメーションを作成をクリックします。 タイムラインにイラストが表示されました。 02秒に1回イラストを表示させる設定をします。 複製ボタンをクリックします。 タイムラインパネル内に並んでいる動画(ムービークリップ)から、音声を消したいムービークリップを右クリックします。 Photoshopを持っていて動画編集をしたことがない方、なかなか簡単にできましたので、お試しください。 GIFアニメーション (3)上記メニューのウインドウから タイムラインを表示させ、 フレームアニメーションを作成をクリックします。 これで自動的に1コマができます。 最初は秒数が0秒になっているので秒数を変更しておきましょう。 ここでは01秒に変更しました。

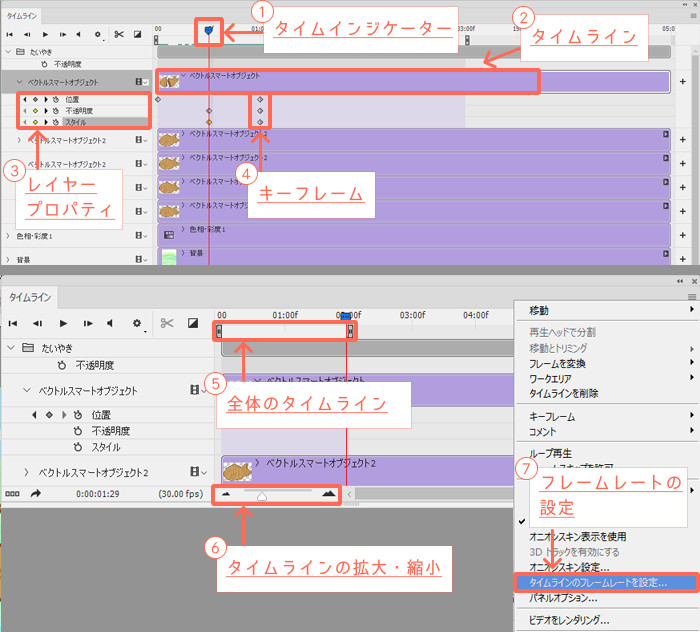
Photoshopで動画ファイルからgifアニメを作る完全ガイド ギズモード ジャパン
Photoshop アニメーション タイムライン
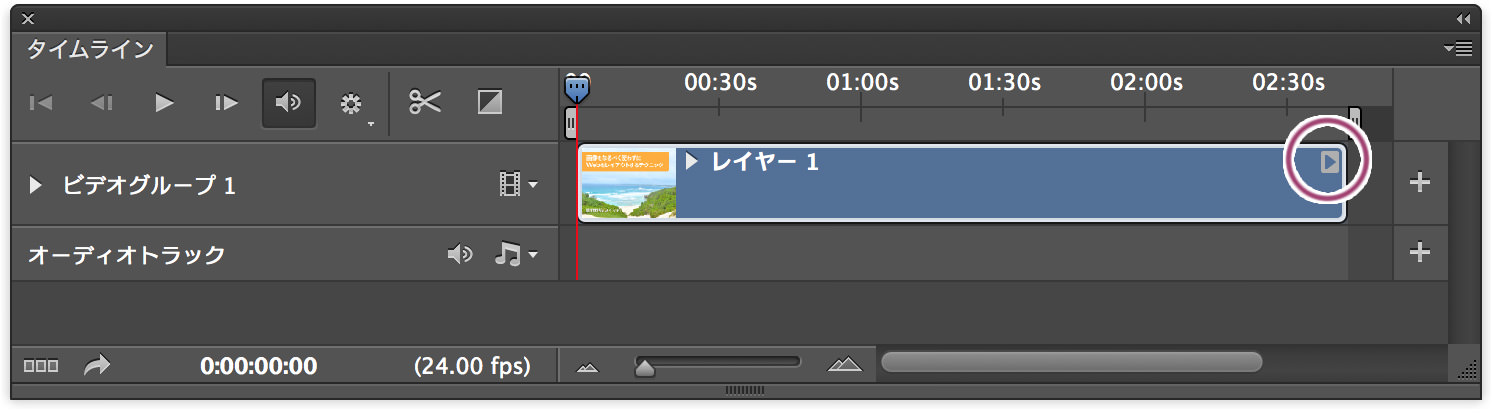
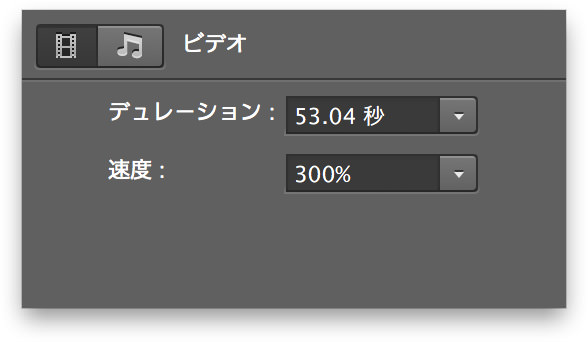
Photoshop アニメーション タイムライン-PhotoshopはCS3から動画編集が可能です。動画を早回し(タイムストレッチ)する手順を紹介します。 動画ファイルをPhotoshopで開きます。 タイムラインパネルを開き、読み込まれたクリップの右上の (右向き矢印)をクリックします。Photoshopアニメーションテキストとタイムライン かもしれません 29, 21 このPhotoshopチュートリアルでは、Facebookのビデオカバーテンプレートにプレースホルダーテキストを追加します。 このテキストは、ビジネス名、ビジネスの種類、キャッチフレーズ



Photoshopタイムラインを使ってアニメーションを作ってみよう Kuralab クララボ ヴィジュアルデザインゼミ
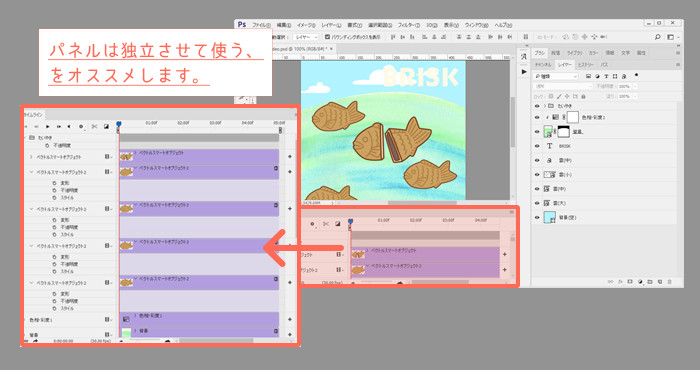
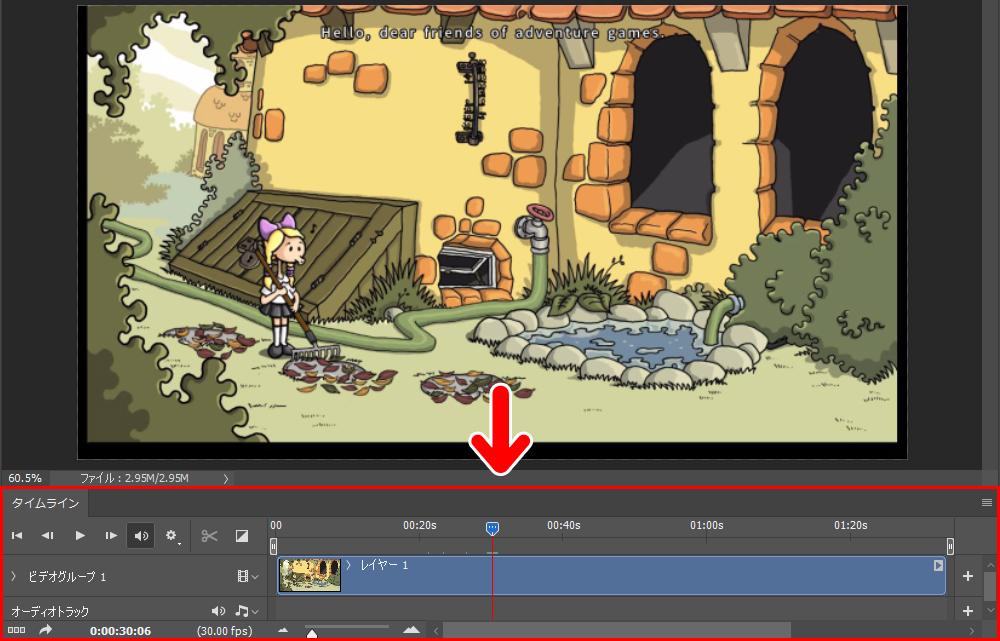
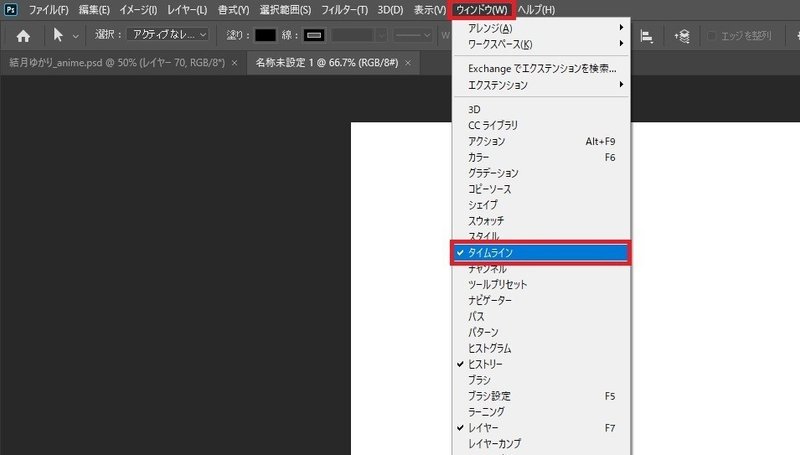
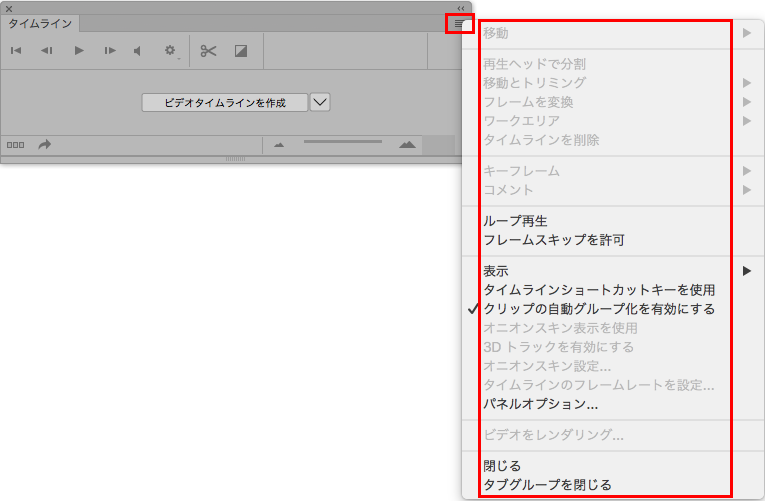
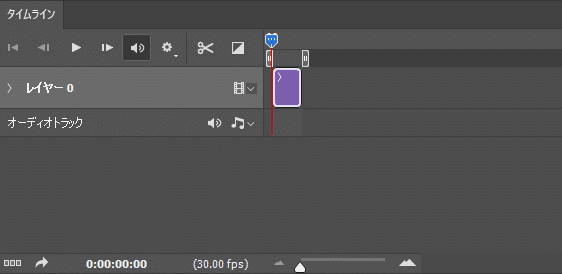
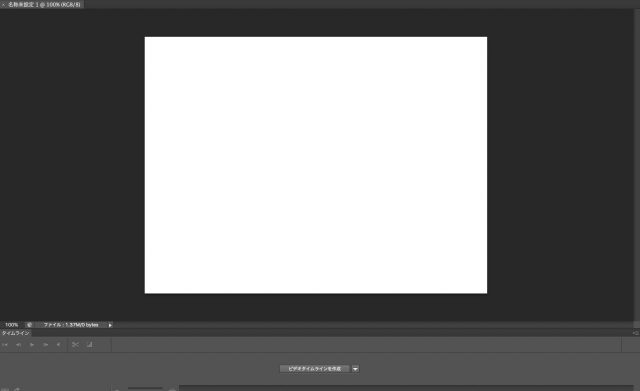
Photoshopのタイムラインモードでアニメーションを作成する方法 好きなサイズで、新規ファイルを作成し、メニューバーのウィンドウからタイムラインを選択してください。 下部にタイムラインが表示されました。 タイムラインのパネルの真ん中にある、ビデオタイムラインを作成ボタンを押します。 フレームアニメーションを作成ボタンになっている場合は、右 PhotoshopでGIFアニメを作る方法 第1回タイムラインの使い方 こんにちは、GIFMAGAZINEでデザイナーをしている大野謙介 ( @SeKai_SeiFuKu )です。 本連載は、Photoshopを用いて、GIFアニメを作成する方法を5回に分けて解説します。 タイムラインパネルの使い方、GIF形式の保存の仕方、動画をGIFに変換する方法、2つのフレームだけで簡単にアニメーション2「タイムライン」の操作 メニューバーから「ウィンドウ」「タイムライン」を選択します。 標準では画面下にタイムラインのウィンドウが表示します。画像の「 」をクリックして「フレームアニメーションを作成」を選択します。
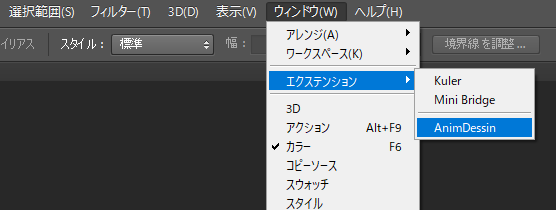
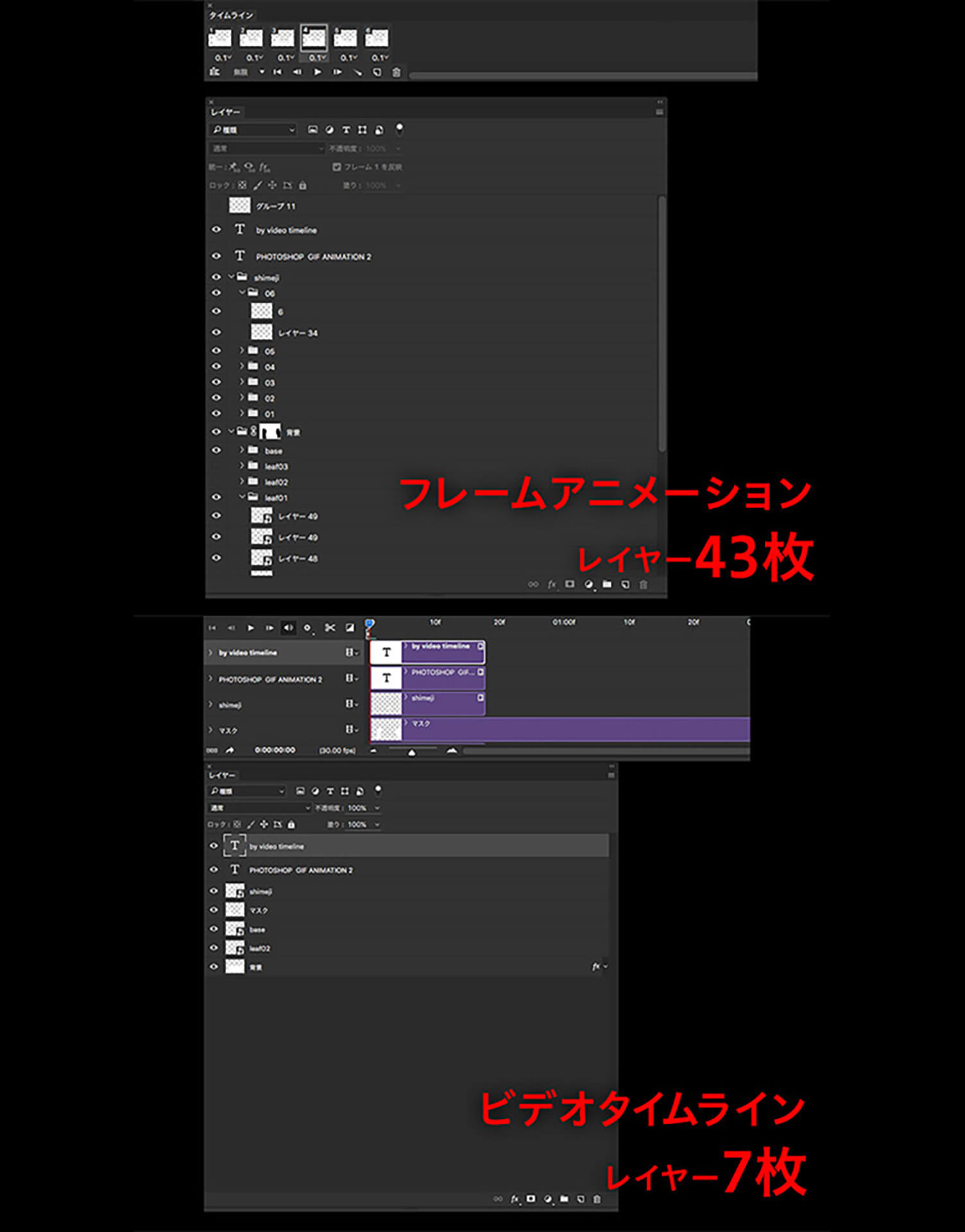
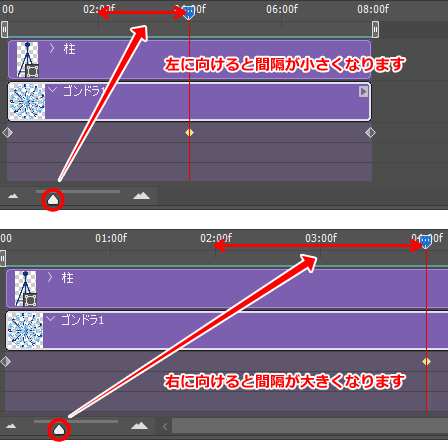
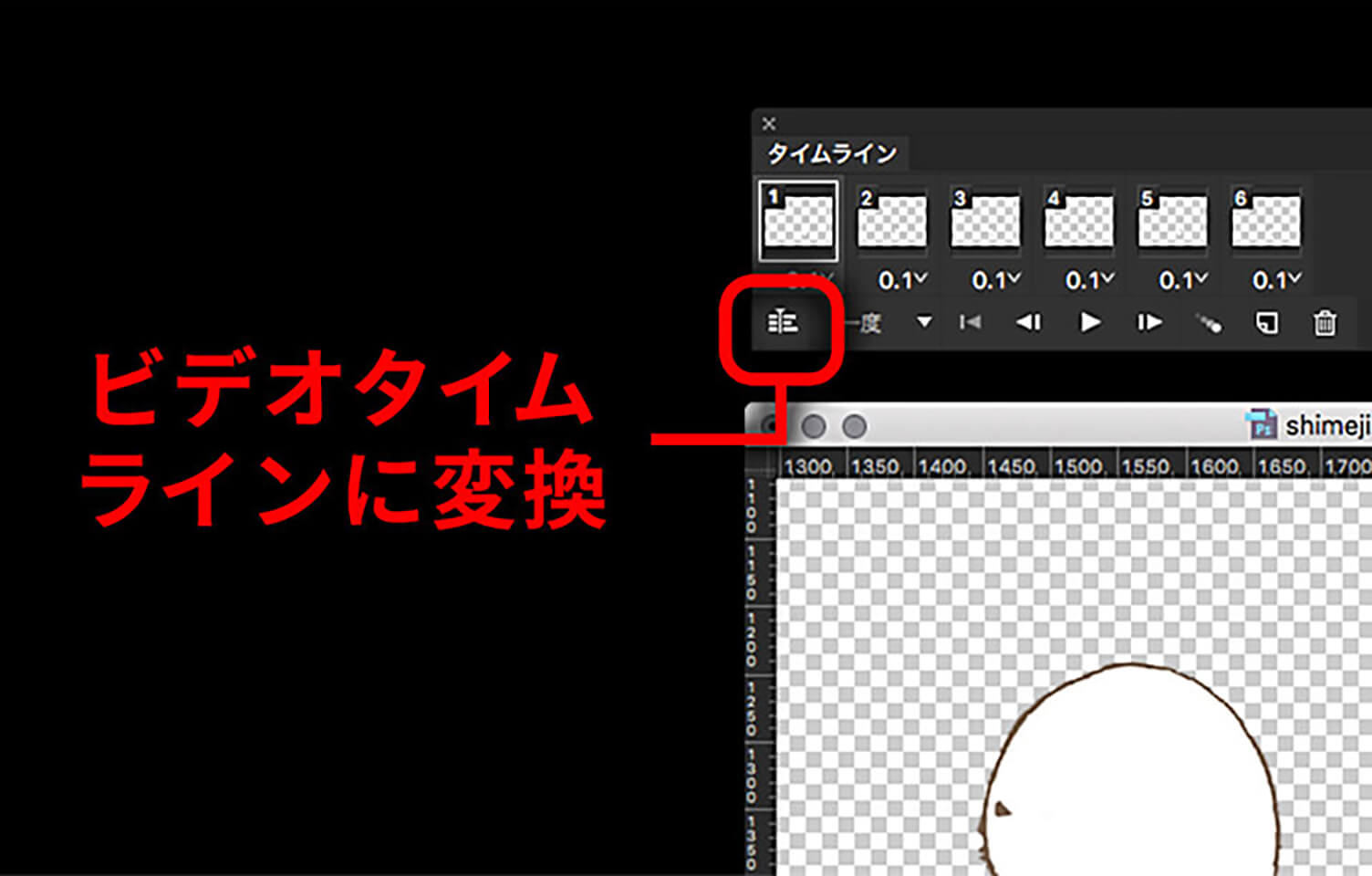
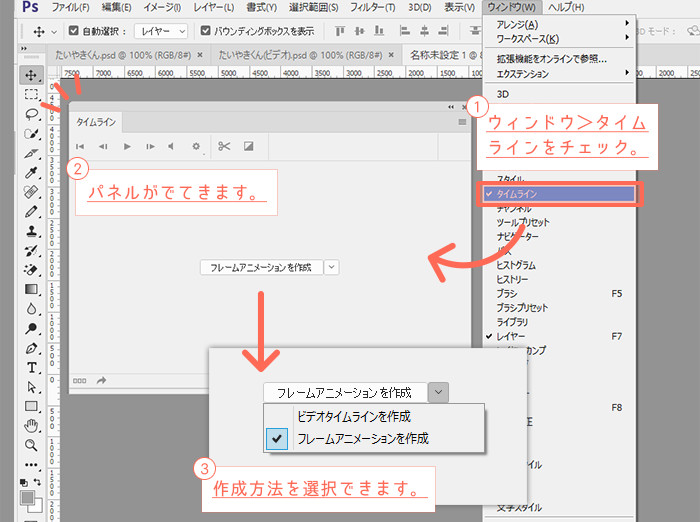
こんなアニメーションをフォトショップで作成してみたので タイムラインの覚書として 線画のgif フォトショップのタイムラインでアニメーションにするには2つの方法があって ・フレームアニメーション ・ビデオタイムライン フレームアニメーションはパラパラマンガみたいなもので ビデ Photoshopで動画を読み込む タイムラプス動画をPhotoshopで読み込みます。そうすると 画面下部にタイムラインウィンドウが開く かと思います。もし、タイムラインが表示されていない場合は、上部メニュー > ウィンドウ > タイムライン からウィンドウを開い まず、PhotoshopでGIFアニメをつくるのに必要なのが「タイムライン」というツールです。 ツールバーの ウィンドウ>タイムライン にチェックを入れてみましょう。 すると出てきたパネルのど真ん中に「フレームアニメーションを作成」というセレクトボックスが中央にポツンと表示されていると思います。 ここで「フレームアニメーションを作成」か「ビデオ
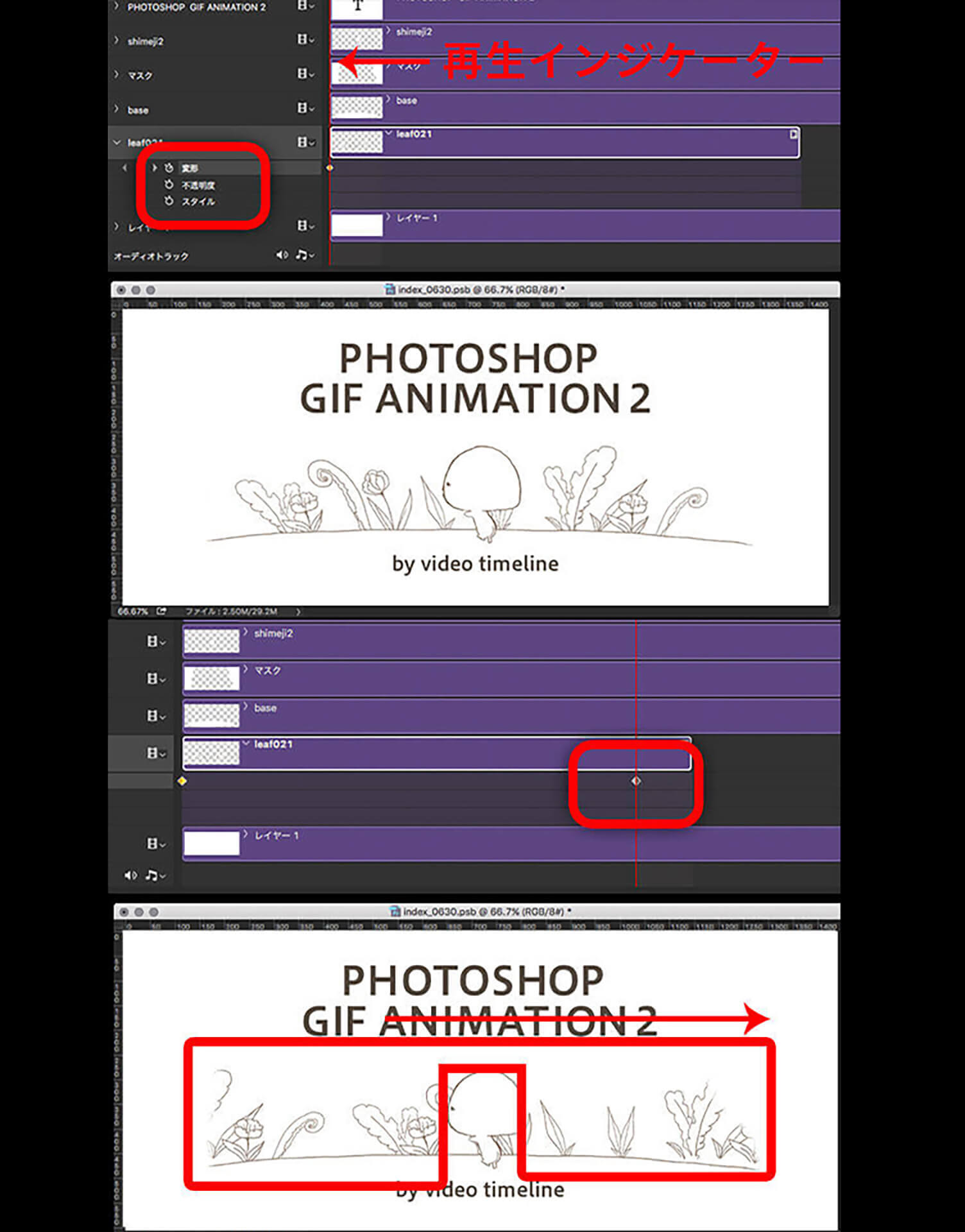
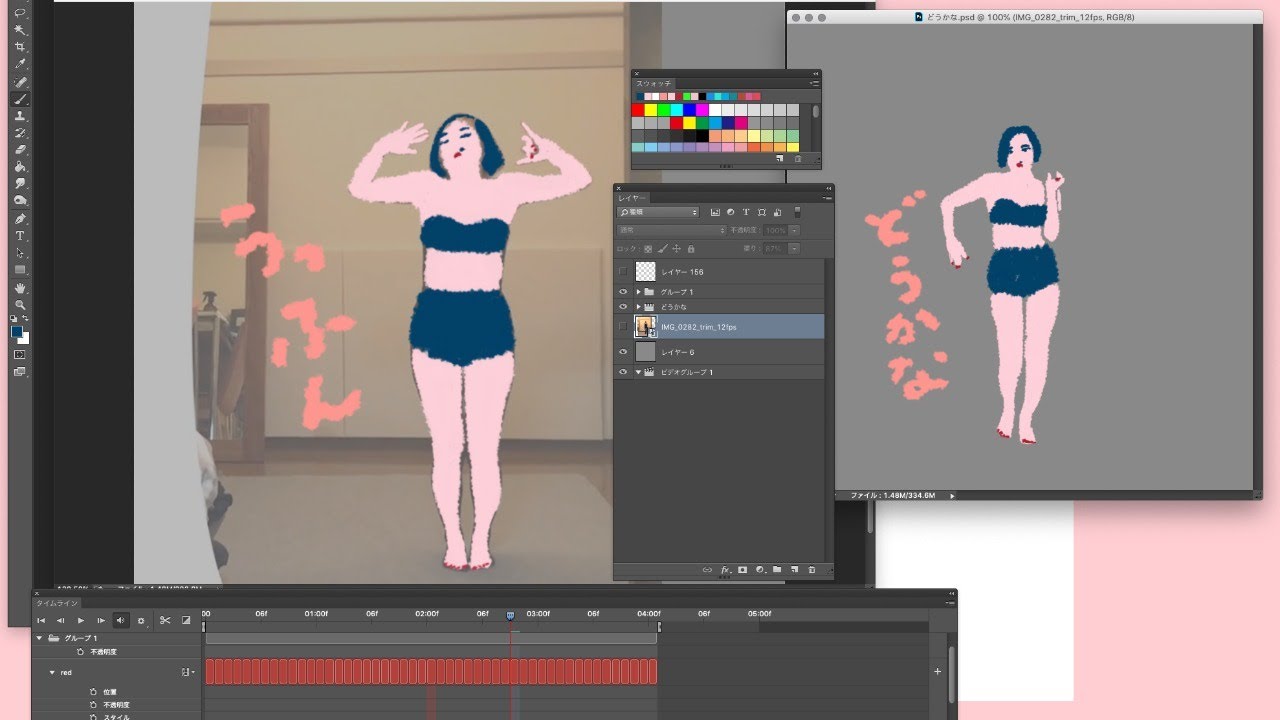
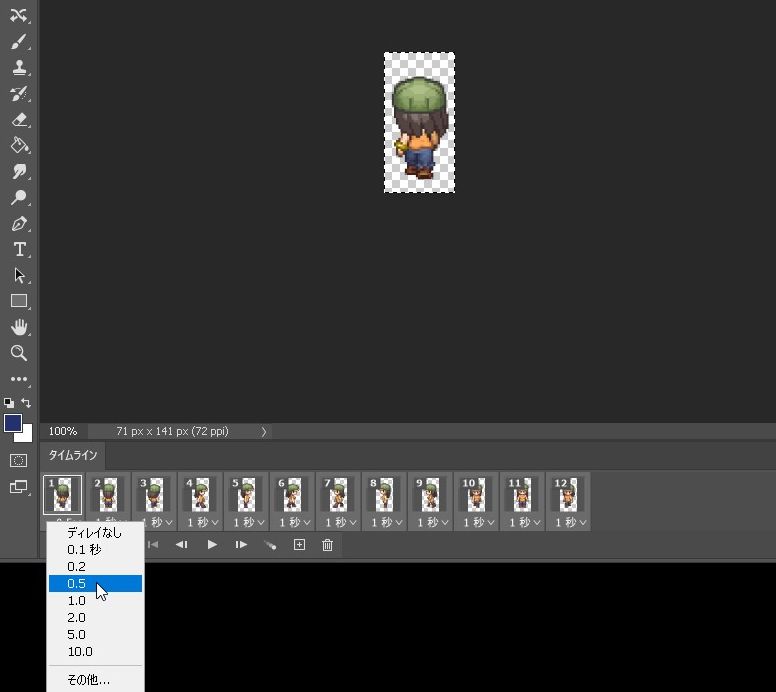
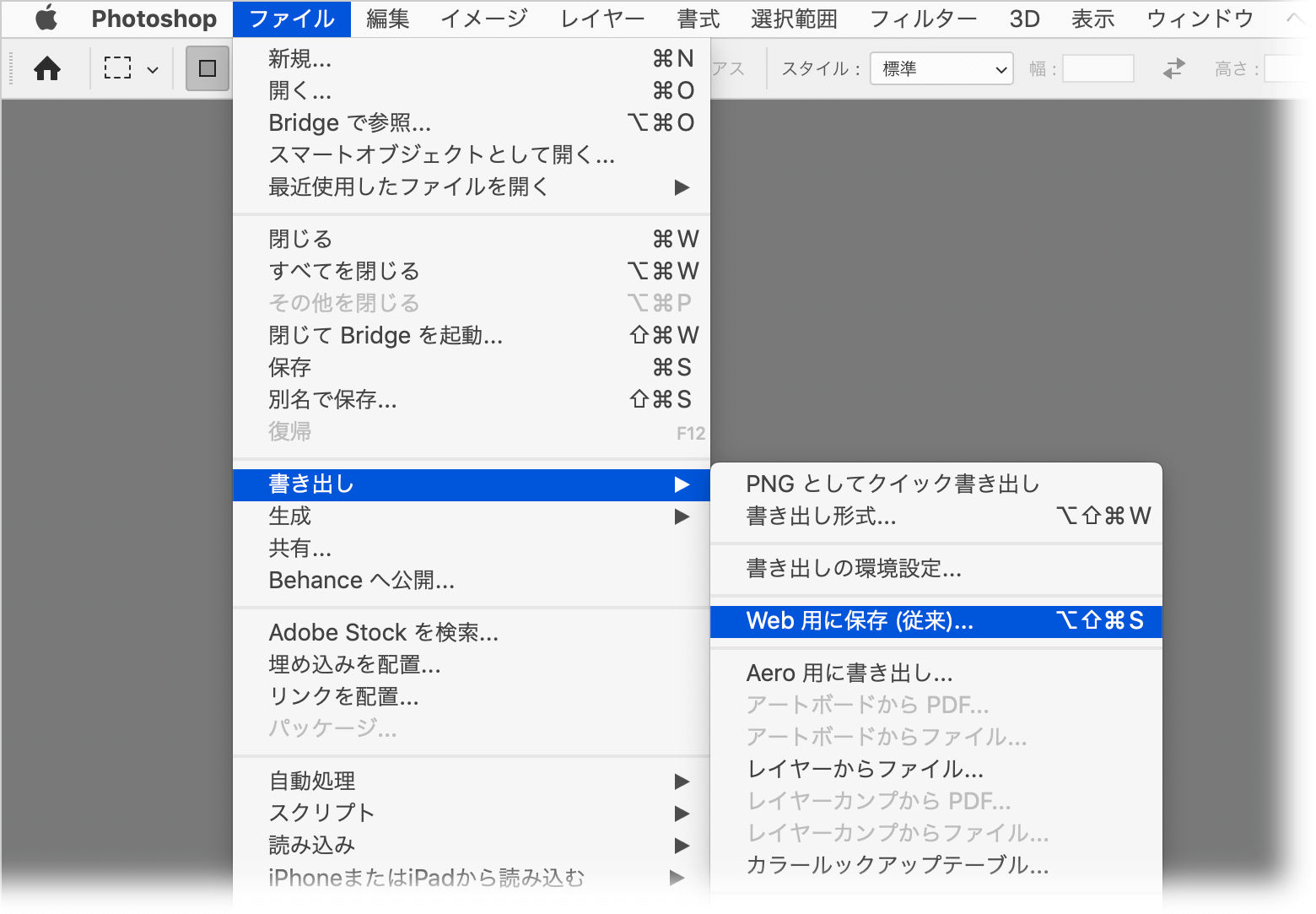
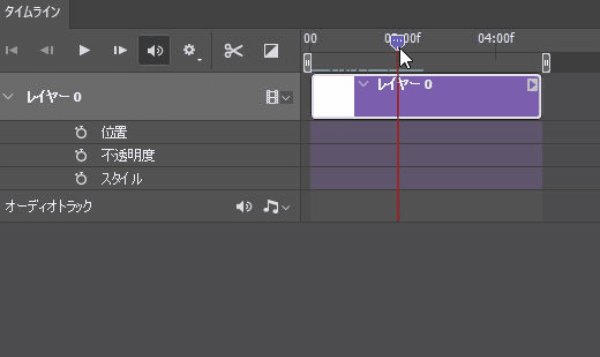
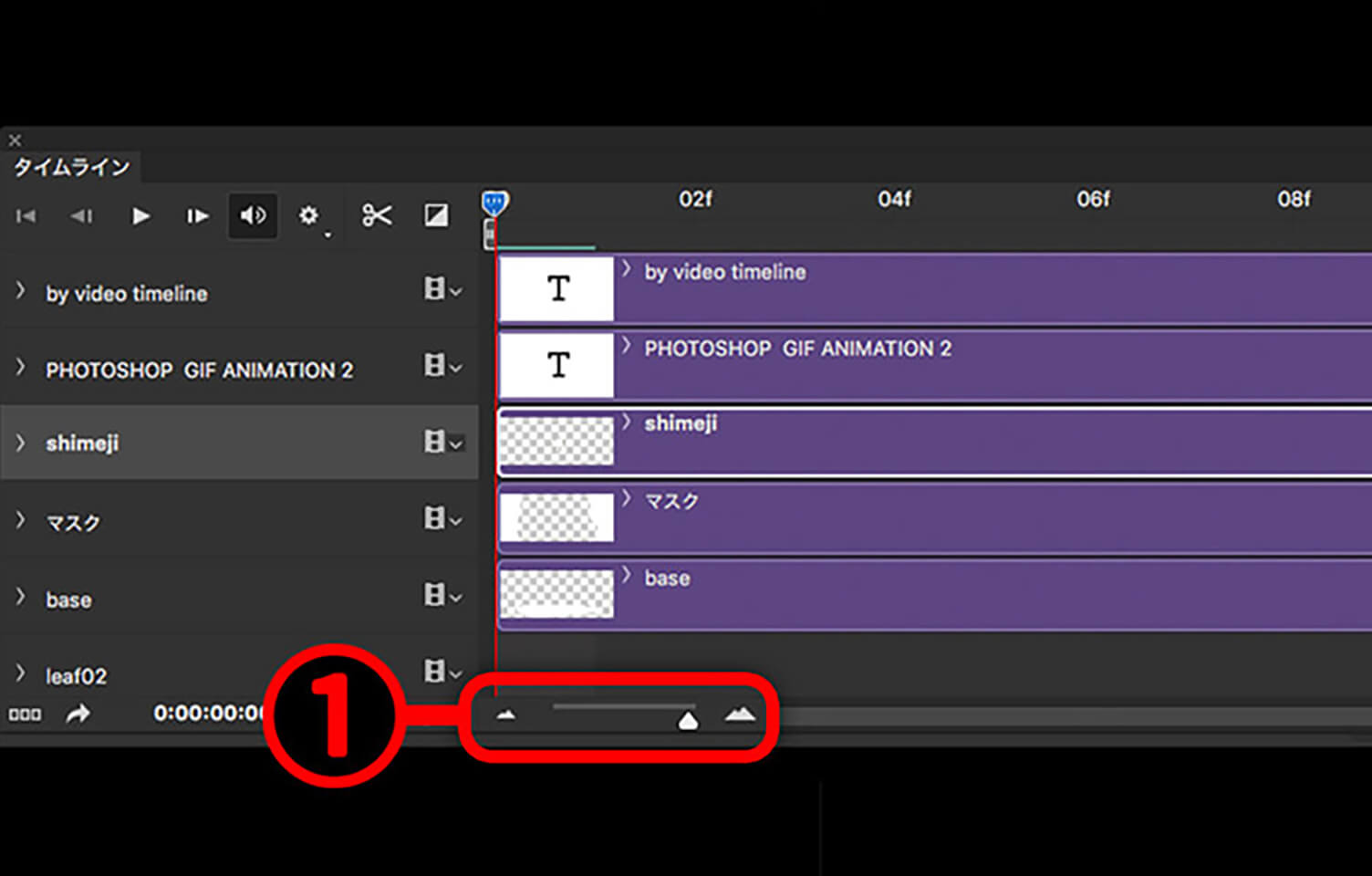
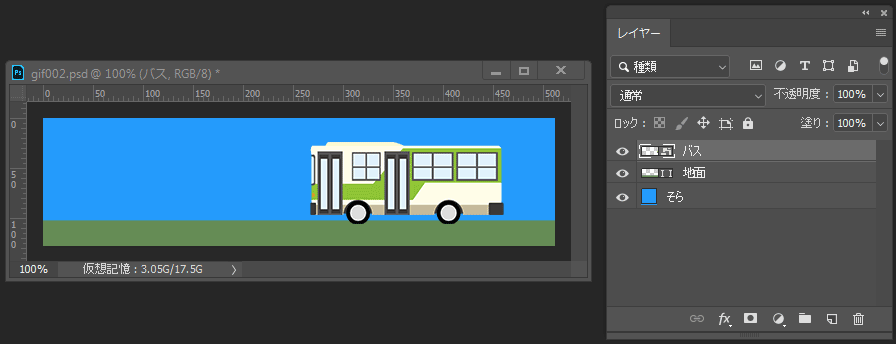
タイムラインに最初に選択した画像が全て表示されたので、これでgifアニメの設定を始めることができそうです。 アニメーションの設定 タイムラインに表示されている画像をクリックすると「ディレイ」というのを設定できます。 Photoshopでここまでできる! ビデオタイムラインのアニメーション 今回はBOELアニメーション「shimeji」をもとに、専門の動画編集ソフトで作るような複雑でカット数の多い動画をPhotoshopのビデオタイムラインを使って作る方法をご紹介します。 Photoshopの使い方に慣れていれば、比較的簡単に作ることができますよ。 ※今回PhotoshopのバージョンはCCを使用して タイムライン機能を設定してアニメーションGIFを制作したところ、 WEB用に保存にてGIFを選択して書き出すとjpg画像が書き出されてしまいます。 PHOTOSHOPファイルにはスライスを使用しており、ファイルのカラー設定につきましてもRGBの8bitになっております。 WEB用に書き出しの設定はデフォルト




Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ
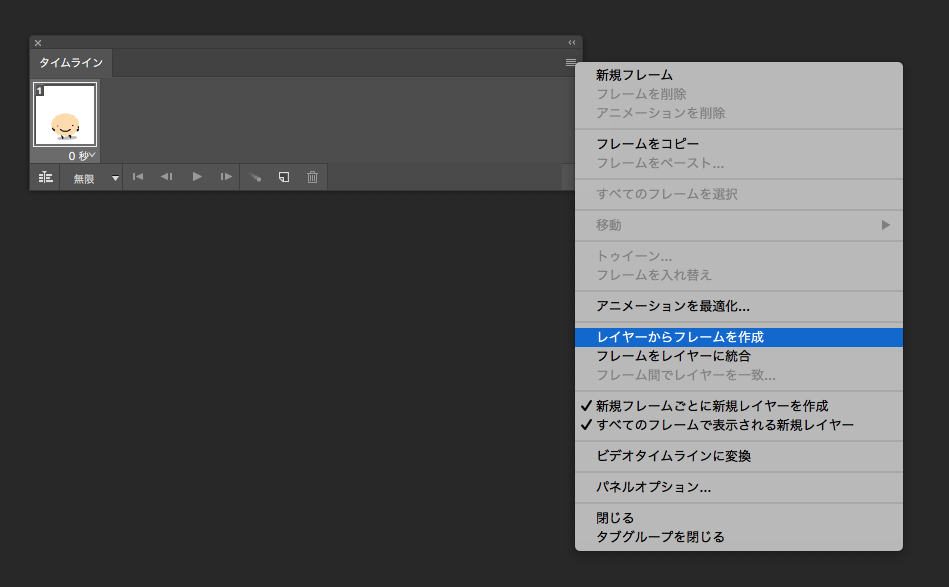
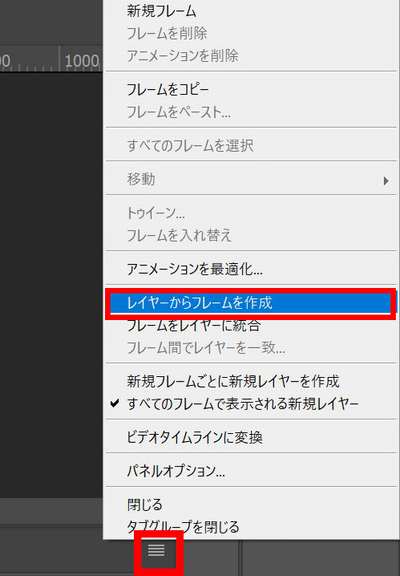
Photoshopを使ってコマ送り動画 を作成する アニメーションGif あるいは「フレームアニメーションを作成」を実施した後で、タイムラインのメニューを表示し「レイヤーからフレームを作成」をクリックすることで、一度にフレームを作成することもでき3 アニメーション設定をし、いざトゥイーンを発動! 4 保存するときは、拡張子をGIFにすること! 5 BECKで作ったトゥイーンを使った画像ギャラリー Photoshop(チュートリアル一覧) Photoshopズームしながら背景が動くアニメーションgifの作成方法 フォトショップでビルがズームしながら空の背景が動くアニメーションgifの作成方法です。 今回使用した画像 目次 01 レイヤーコピー、選択ツール




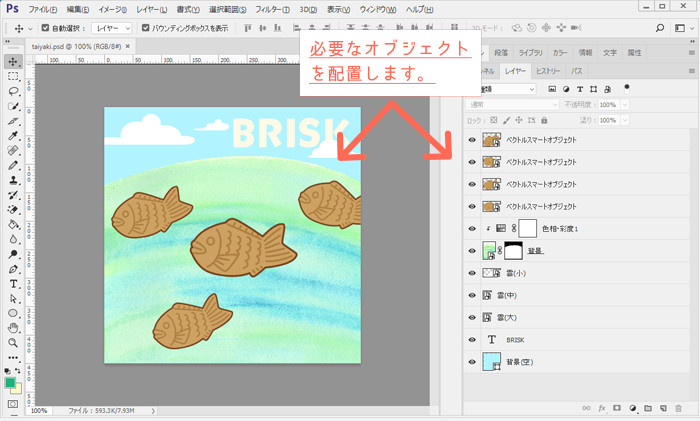
Gifアニメをつくってみよう その2 作り方編 Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Photoshopでgifアニメーションを作成する Cly7796 Net
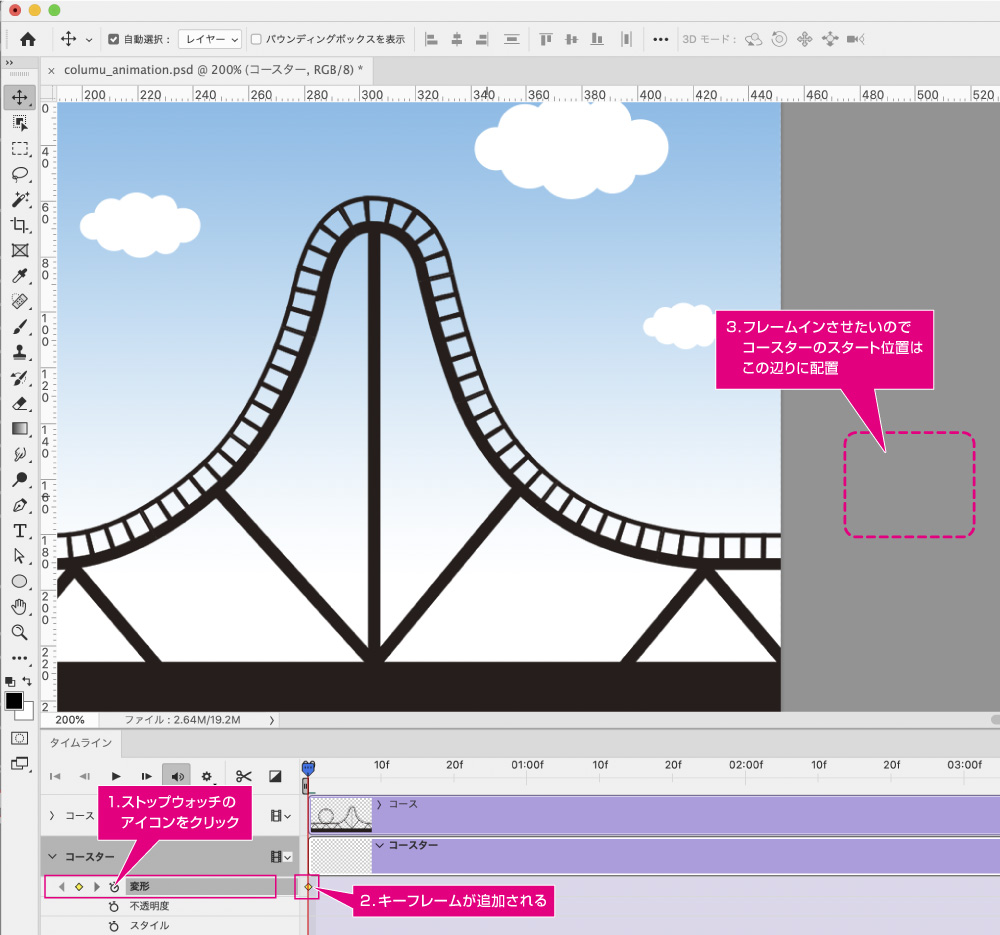
Photoshop – アニメーションの作成 1.ウィンドウメニューから「タイムライン」パネルを表示します。 2.「フレームアニメーションを作成」ボタンを押すと、タイムラインに読み込んだ画像が1コマ表示されます。 Photoshop では別名保存コマンドで書き出す Photoshop (19年11月リリース)から、別名保存コマンドにてGIF形式を選択すると、GIFアニメーションとして書き出されるようになりました。 フォーマットに「GIF」を選択します。




Photoshopで簡単 Gifアニメーション制作 デザイン 印刷サービス アドラク




Photoshopでアニメーション制作 ブログ ベトナムでのオフショア開発とスマートフォンアプリ開発のバイタリフィ




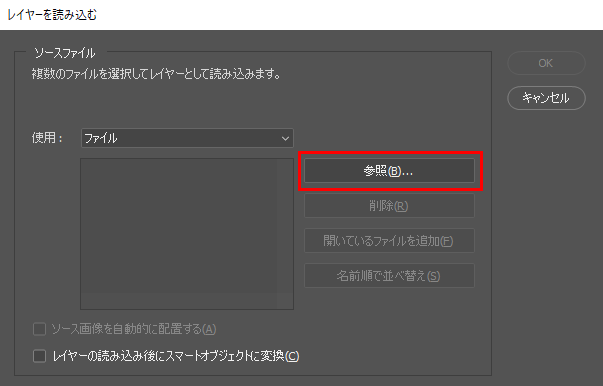
実践photoshop 複数の画像ファイルからgifアニメーションを作成する Pachiquliのブログ




Photoshopのタイムラインでアニメーションgifをつくる あおみデザインスタジオ




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ



Photoshopタイムラインを使ってアニメーションを作ってみよう Kuralab クララボ ヴィジュアルデザインゼミ




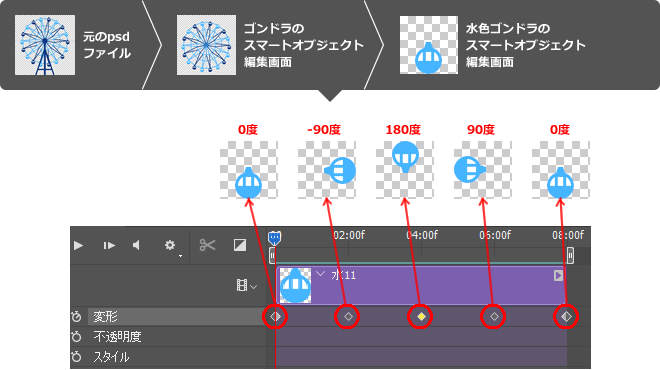
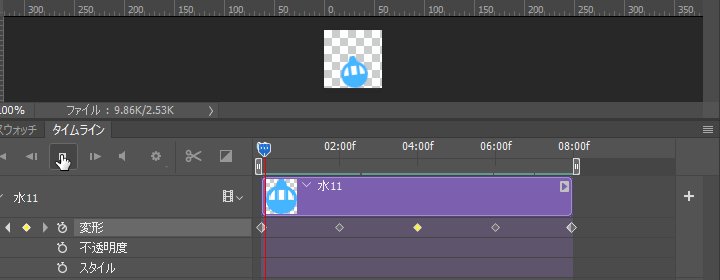
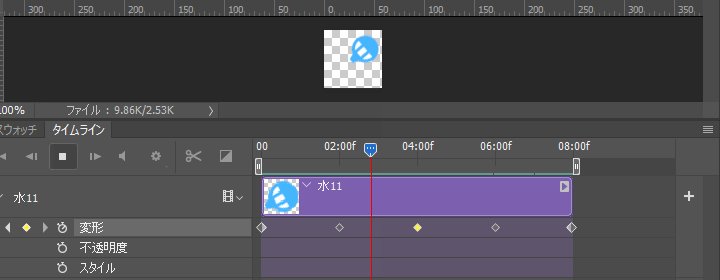
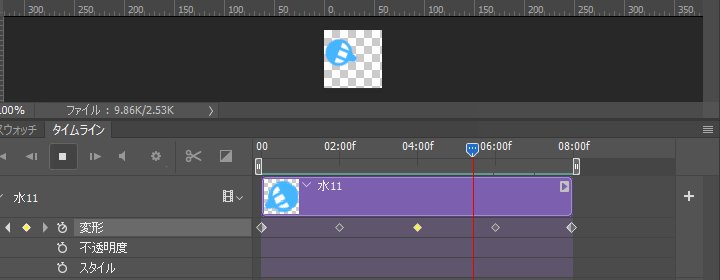
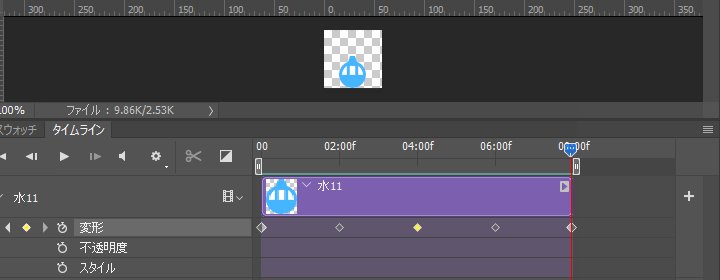
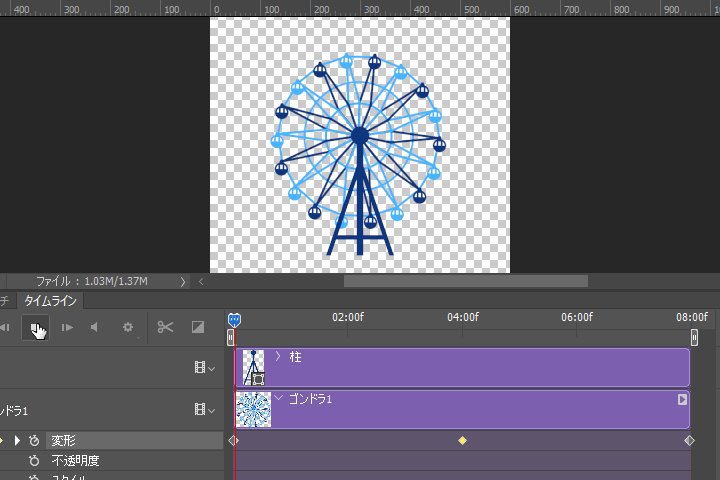
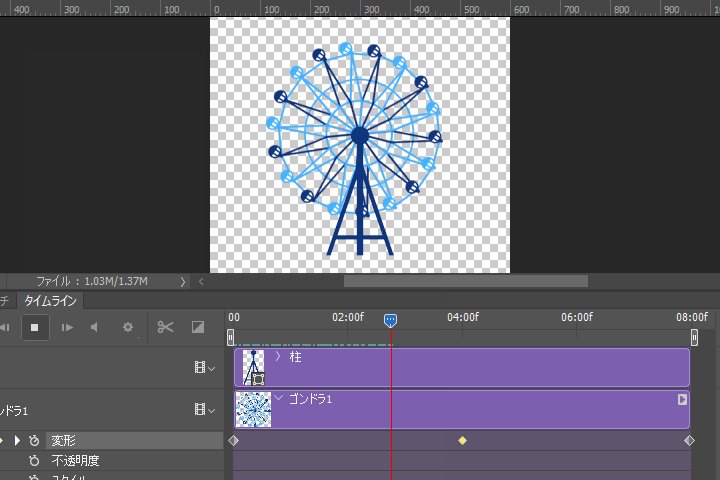
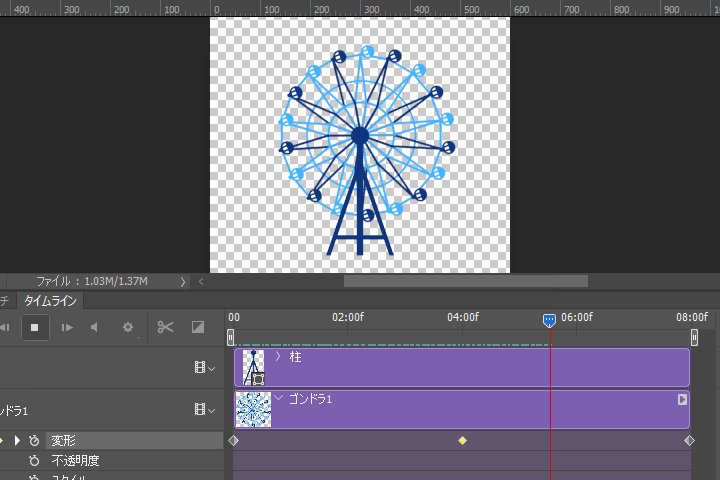
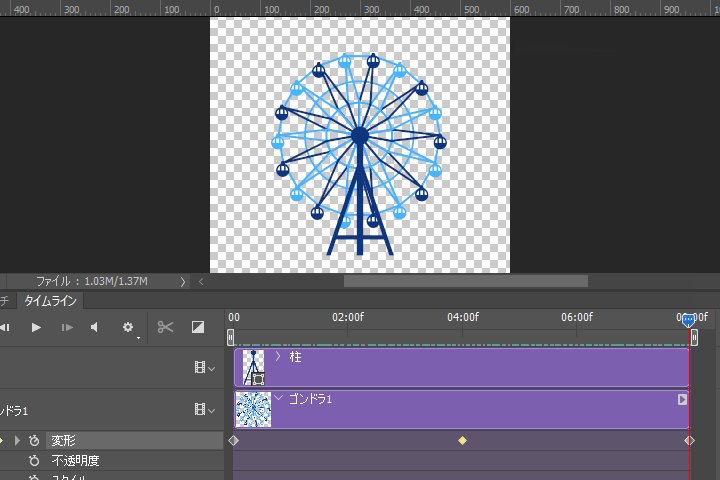
Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero




Gifアニメーションをphotoshopで作ろう 見つかりにくい設定方法を解説 Good Things Inc Web Development Web Production Company




Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note



イトウ先生のtipsnote Photoshop Cs6だけで作るビデオ その3




動画 Photoshopのタイムライン機能でアニメーションを作ってみた 販促支援コラム 株式会社東具




スライドショー風に動くgifアニメをphotoshopで作る Cc Cs6




Cs6 Photoshop のタイムラインを使った Gifアニメーション の作成 Cottpic



Q Tbn And9gcrvt Eopbozrf14imrezaowve5chcbivci M 35qi8klvp4ffzi Usqp Cau



Photoshop写真だけでアニメーションを作る Sixcube




Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note




実践photoshop 複数の画像ファイルからgifアニメーションを作成する Pachiquliのブログ



Q Tbn And9gcqbxw11sxoskibuzkky 2s2hdc6xv3lsycg Kufwk4g1pudgh Usqp Cau




Gifアニメをつくってみよう その2 作り方編 Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Gifアニメをつくってみよう その2 作り方編 Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




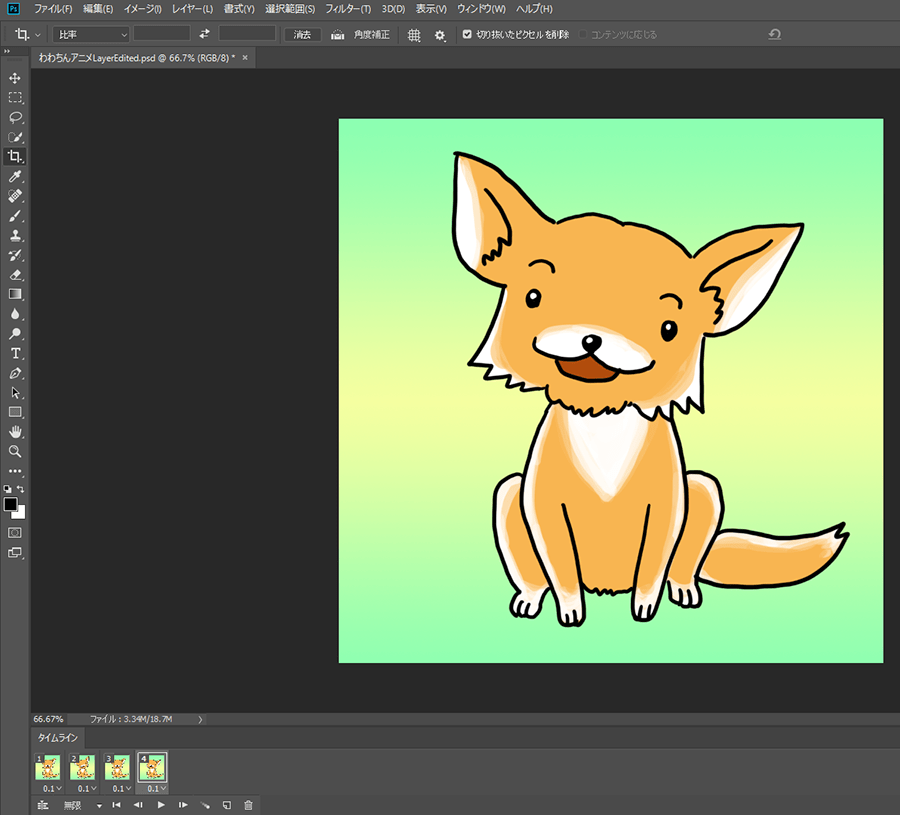
わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag




わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag




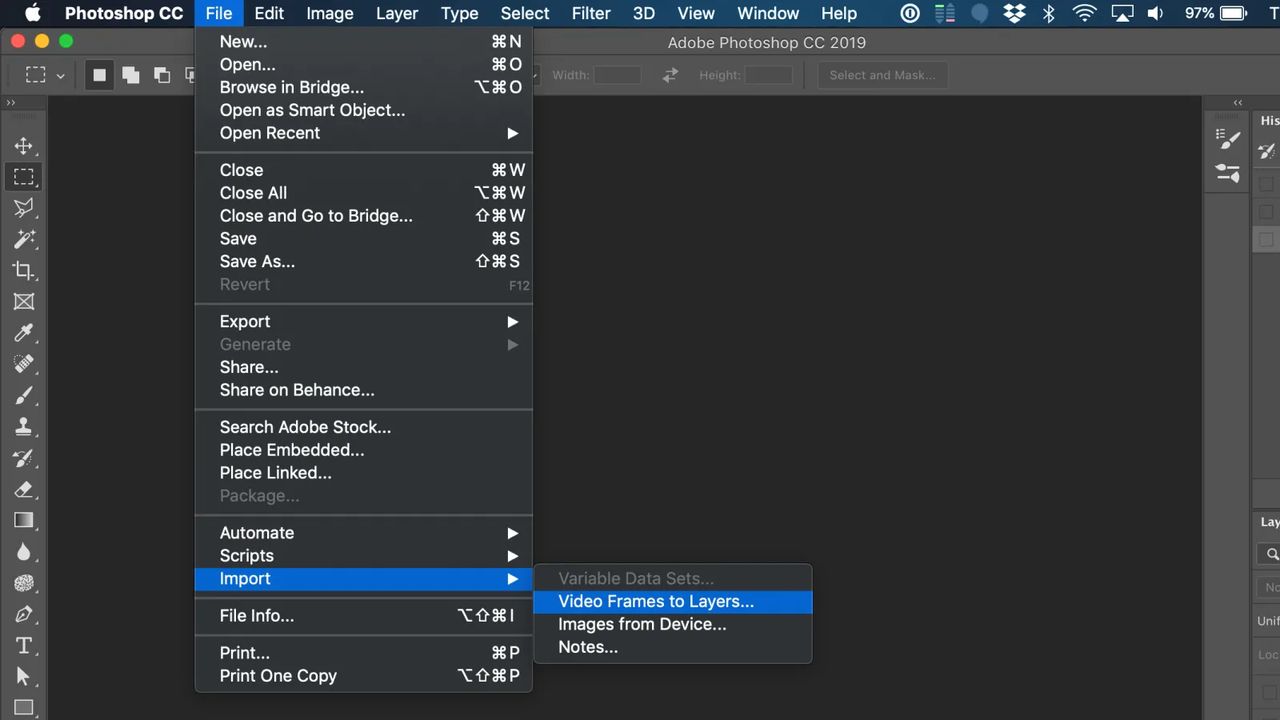
Photoshopで動画ファイルからgifアニメを作る完全ガイド ギズモード ジャパン




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Photoshop 動画にbgmや音声を追加する方法 ゆずゆろぐ




写真1枚で奥行きがあるアニメーションを作る方法 Adobe Photoshop チュートリアル




Photoshopでアニメーション制作 ブログ ベトナムでのオフショア開発とスマートフォンアプリ開発のバイタリフィ




簡単 なめらかなアニメgifの作り方 デジマースブログ




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopでアニメーション制作するよ Rotoscope Animation Photoshop Timeline Youtube




Photoshop フォトショップ で アニメーションgif画像を作成する パソコン教室アシスト福岡 Youtube




Photoshopフレームアニメーションのタイムラインをレイヤーに書き出す方法 株式会社ecn




Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note




Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム




Photoshopのタイムラインモードでアニメーションを作成する方法 Ux Milk




Photoshopでムービーを早回しにする Dtp Transit




Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note




Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム




Photoshop でのフレームアニメーションの作成



イトウ先生のtipsnote Photoshop Cs6だけで作るビデオ その3




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note




Photoshop Cc 18 タイムラインのポップアップに レイヤーからフレームを作成 メニュ Adobe Support Community




アニメーションgif の復権 Photoshopでのアニメーションgif制作 そしてシネマグラフ Dtp Transit




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ



Gifアニメーション作成方法 Photoshopのパペットワープとタイムラインでお父さんに翼を授けてみた Dwango Creators Blog ドワンゴクリエイターズブログ




動画 Photoshopのタイムライン機能でアニメーションを作ってみた 販促支援コラム 株式会社東具




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ



必見 Photoshop トゥイーン機能 が超便利 Beck ブログ イッツ 商タイム




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Photoshopでコネ助のイラストを使った透過gifアニメーションを作成 インフォコネクト株式会社




Photoshop フォトショップ 画像からアニメーションのgifを作成する手順 Eguweb エグウェブ Jp




Photoshop 以降 Gifアニメーションは 別名で保存 で も 書き出せるように Dtp Transit




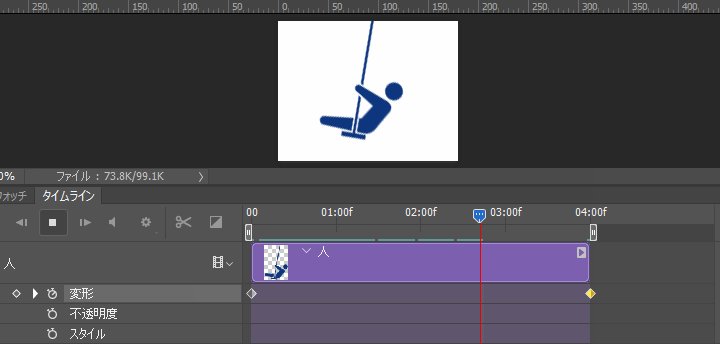
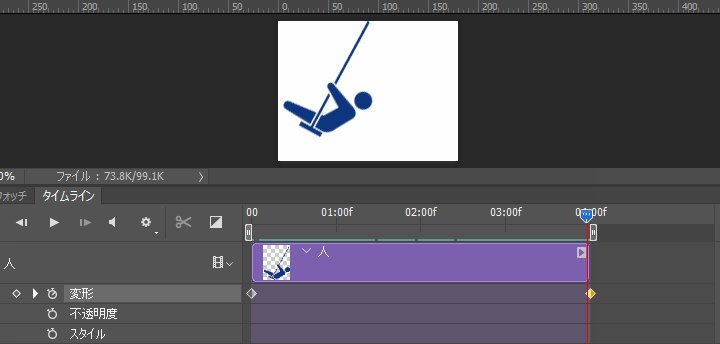
Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




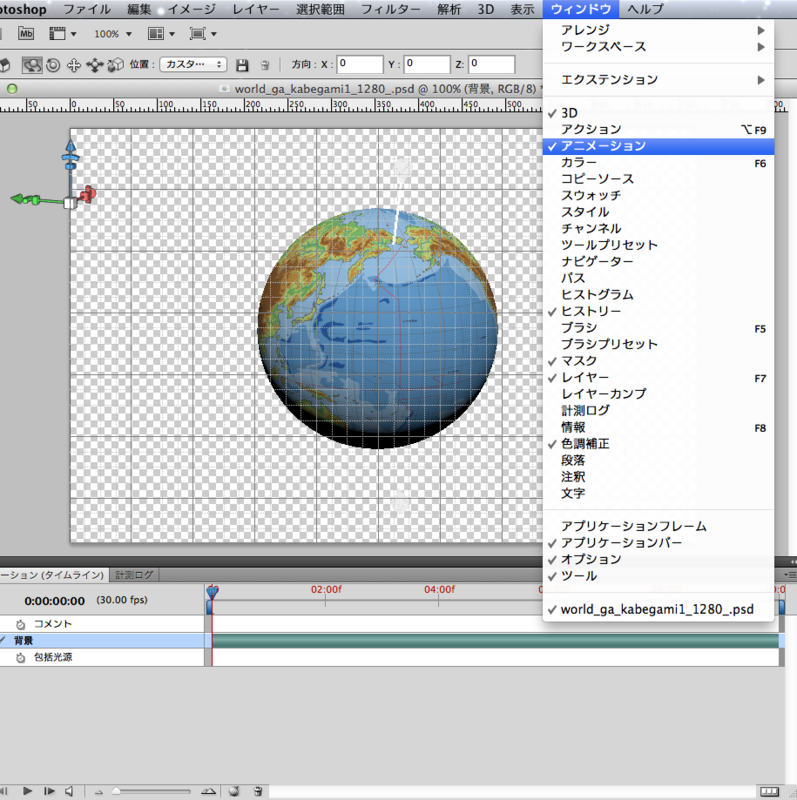
地球儀を自転させる Photoshopで3dコンテンツ Photoshopの情報集




Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム




アニメーション Gif の作成と書き出し Photoshop Cs5 の使い方 カフィネット




必見 Photoshop トゥイーン機能 が超便利 Beck ブログ イッツ 商タイム




Photoshopでムービーを早回しにする Dtp Transit




初心者でも簡単 Photoshopのタイムラインでgifアニメを作る



Photoshopを使って 歩くgifアニメを作ろう タイムラインパネルを使おう イラスト制作 キャラクター制作 インフォグラフィック制作のany Illust




動画 Photoshopのタイムライン機能でアニメーションを作ってみた 販促支援コラム 株式会社東具



Photoshop Illustrator の小技 Tips集




Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note




意外と簡単 Photoshopでgifアニメーションと動画を作る方法 Design Trekker




Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note




Photoshopのタイムラインモードでアニメーションを作成する方法 Ux Milk




Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




Photoshop Cs6 Photoshopでgifアニメを作る 初心者のためのwebデザイン教室




Photoshopのタイムラインでアニメーションgifをつくる あおみデザインスタジオ




Photoshopでgifアニメーションを作成する Cly7796 Net




Photoshop Cs6 Photoshopでgifアニメを作る 初心者のためのwebデザイン教室




Photoshopのタイムラインでアニメーションgifをつくる あおみデザインスタジオ



1




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ



イトウ先生のtipsnote Photoshop Cs6だけで作るビデオ その3




Photoshop Ccでgifアニメーションを作成する手順 タイムライン機能




Photoshopでコネ助のイラストを使った透過gifアニメーションを作成 インフォコネクト株式会社




Gifアニメをつくってみよう その2 作り方編 Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Photoshopのタイムラインでアニメーションgifをつくる あおみデザインスタジオ




簡単 フォトショップアニメーションの作り方 Gifもmp4どちらも対応 うたかた暮らし




Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero




Photoshopフレームアニメーションのタイムラインをレイヤーに書き出す方法 株式会社ecn




Photoshopを使って動画をgifアニメーション 動く画像 に変換する方法




Photoshop Cs6 Photoshopでgifアニメを作る 初心者のためのwebデザイン教室




Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero




Photoshopのタイムラインでアニメーションgifをつくる あおみデザインスタジオ




Photoshopでgifアニメを作る Boel Inc ブランディング デザインファーム




Photoshop ビデオとアニメーションの概要




動画で解説 Photoshopでgifアニメの作り方 Howcang ハウキャン 格安webサイト制作 動画制作




Gifアニメをつくってみよう その2 作り方編 Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Photoshopでのアニメーションgifの作り方 星空つづり Photoshop 備忘録編



0 件のコメント:
コメントを投稿