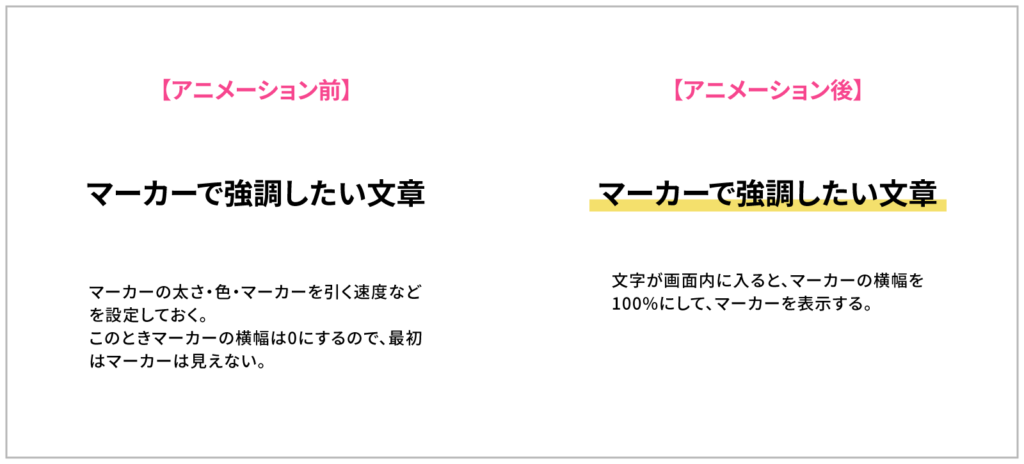
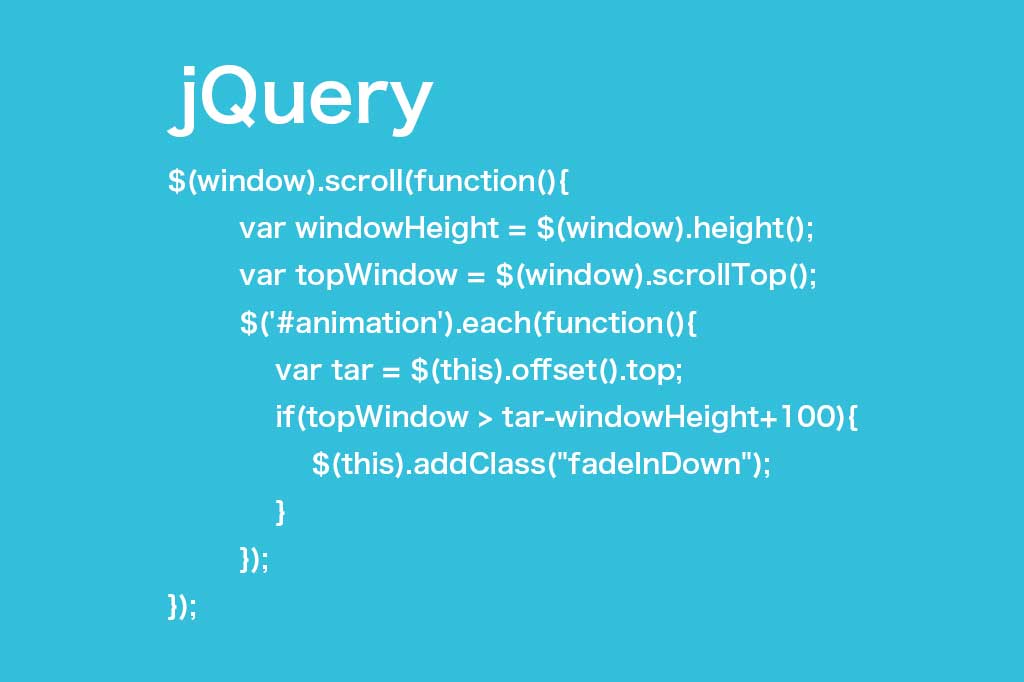
「effectfade」と「effectscroll」、2種類のcssアニメーションを用意してスクロールをトリガーにjsで切り替えます。 html ふわっふわっと表示させたい要素に「effectfade」というclassを付与します。 ブロックまるごとふわっとさせたい
Css 背景 スクロール アニメーション-Fadeinup, fadeindown, fadeinleft, fadeinrightでそれぞれ、どの位置からアニメーションを開始するかを指定; jQueryとCSS3で手軽に実装できるスクロールエフェクト 公開日時 15年10月7日 タグ CSS, JavaScript, jQuery 近頃Webデザインのギャラリーサイトで見かける素敵Webサイトって、どれもアニメーションなどのエフェクトがかっこいいですよね。 という事で今回は、中
Css 背景 スクロール アニメーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Css 背景 スクロール アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Css 背景 スクロール アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Css 背景 スクロール アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Css 背景 スクロール アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Css 背景 スクロール アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  | |
「Css 背景 スクロール アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 |  | |
「Css 背景 スクロール アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Css 背景 スクロール アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |
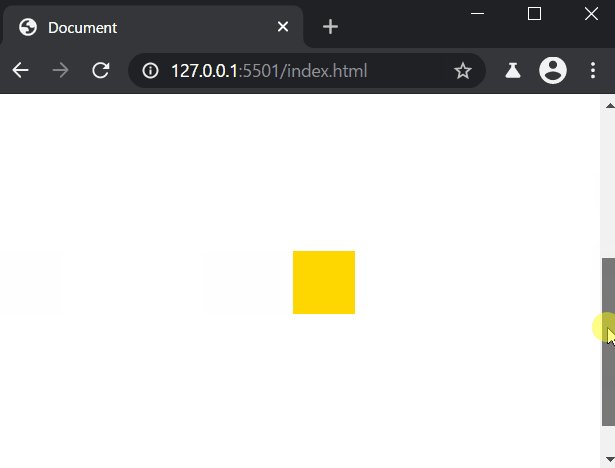
jQueryとCSSで簡単実装。 21年6月3日 代表 今回は スクロールでアニメーションが開始されるスクリプト を紹介します。 要素が画面内に入ってきたときにアニメーションが開始されるホームページってありますよね。 例えば弊社のホームページでも CSSアニメーション名 datainviewdelay 0 交差してからの遅延秒数(ミリ秒) datainviewoptions { rootMargin '0px'} Intersection Observer のオプション datainviewtoggle交差するごとに表示・非表示を繰り返す datainviewtrigger なし 要素の表示をトリガーとして表示さ
Incoming Term: スクロール css アニメーション, スクロール 表示 アニメーション css, スクロール アイコン アニメーション css, css アニメーション フェードイン スクロール, css 下線 アニメーション スクロール, css 背景 スクロール アニメーション, css 文字 アニメーション スクロール,




0 件のコメント:
コメントを投稿